Lorsque vous tenez un blog et mettez en place une stratégie de contenu, il est important de savoir enrichir vos publications avec plusieurs types de médias : photos, vidéos, infographies, etc. Mais inclure des images sur un site web ne se fait pas n’importe comment lorsque l’on veut ranker sur les moteurs de recherche.
En effet, il existe toute une batterie d’optimisations SEO qui concernent à la fois l’utilisateur et les bots de Google, de Bing, etc. Il s’avère qu’un bon usage et paramétrage de vos illustrations peut faciliter l’indexation de vos pages web, augmenter votre visibilité dans les SERPs d’images, et même améliorer votre pertinence auprès des algorithmes.

Nous allons donc vous parler des 10 réglages à vérifier pour optimiser la présence d’images sur votre site internet.
1. Des images bien contextualisées
Le premier point peut sembler évident, mais on voit l’erreur fréquemment : des images trop éloignées du contenu qu’elles sont censées illustrer. Davantage un problème UX (User eXperience) que de référencement pur et dur, choisir des images qui n’apporte rien au propos donne une véritable impression d’article publié “à la va vite”.
Vos lecteurs auront alors tendance à aller vérifier la concurrence et votre trafic organique en souffrira. Pour enrichir votre contenu via des illustrations, plusieurs axes sont possibles :
- proposer des schémas ;
- montrer à quoi ressemble un élément que vous décrivez ;
- ajouter une touche d’humour ;
- etc.
Nota Bene : ne pas substituer les images à un texte bien construit, ou les algorithmes considèrerons votre contenu comme pauvre. C’est bien la synergie des deux qui va renforcer la pertinence de vos pages.
2. Privilégier des illustrations originales
On sait que les contenus dupliqués ne font pas bon ménage avec les moteurs de recherche. Les images n’échappent évidemment pas à la règle. Même si quelques images dupliquées ne suffiront pas à faire tomber votre page tout en bas des SERPs, proposer des clichés ou des montages personnels est un gros indicateur de qualité.
N’hésitez pas à faire appel à un illustrateur ou une illustratrice professionnelle si vous avez le budget : une même patte graphique sur tout votre site lui donne une identité très marquée, qui renforce le côté pro et donc, par association, la solidité présumée de votre expertise. Il existe aussi des générateurs d’images comme avec canva.com.
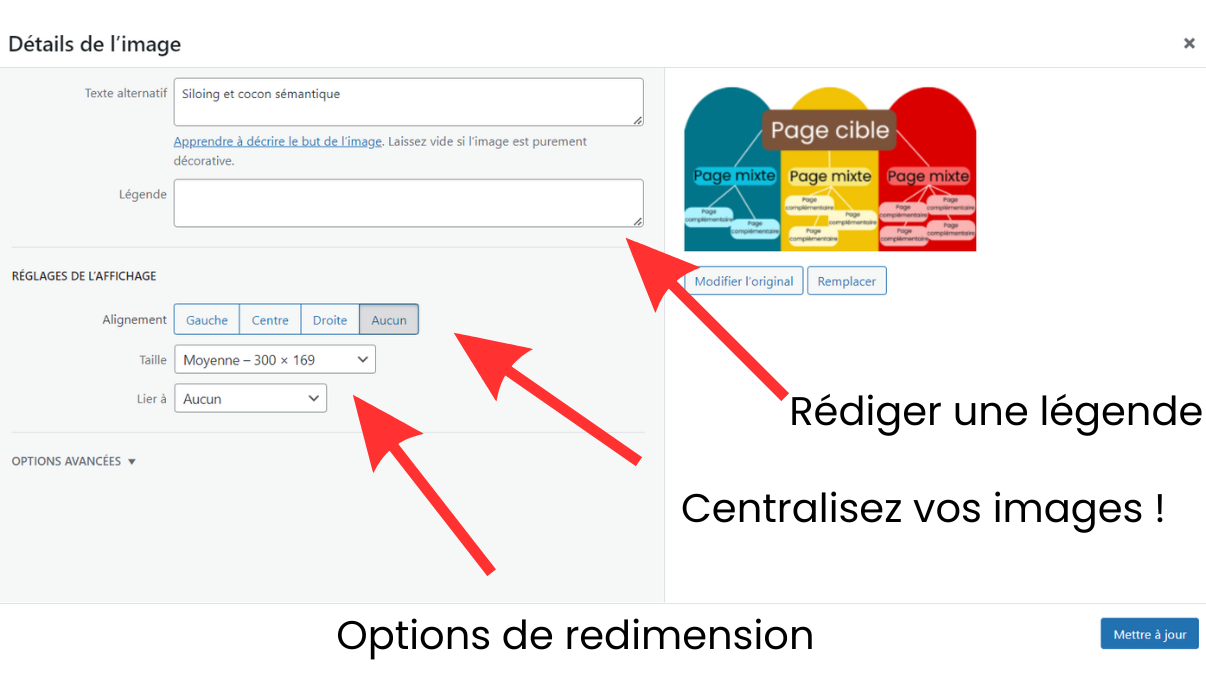
3. Mettre une légende si possible
Légender une image n’est absolument pas nécessaire pour le référencement, mais ne pas le faire quand vous en avez l’occasion serait une erreur. Tout est bon pour enrichir son contenu et affiner la contextualisation des images. La légende permet ainsi, selon les cas :
- d’expliquer succinctement l’illustration ;
- de citer une source ;
- d’ajouter des éléments de contexte ;
- de caser une boutade ;
- etc.
Nota Bene : pour une optimisation aux petits oignons, il n’est pas interdit d’y caser un mot-clé bien choisi.
4. Renommer toutes les images avec des mots-clés
Lorsque sur un site internet, l’utilisateur passe sa souris sur une image, une bulle s’affiche pour en afficher le title. Cette balise sert de nom à l’illustration, et peut différer de celui du fichier.

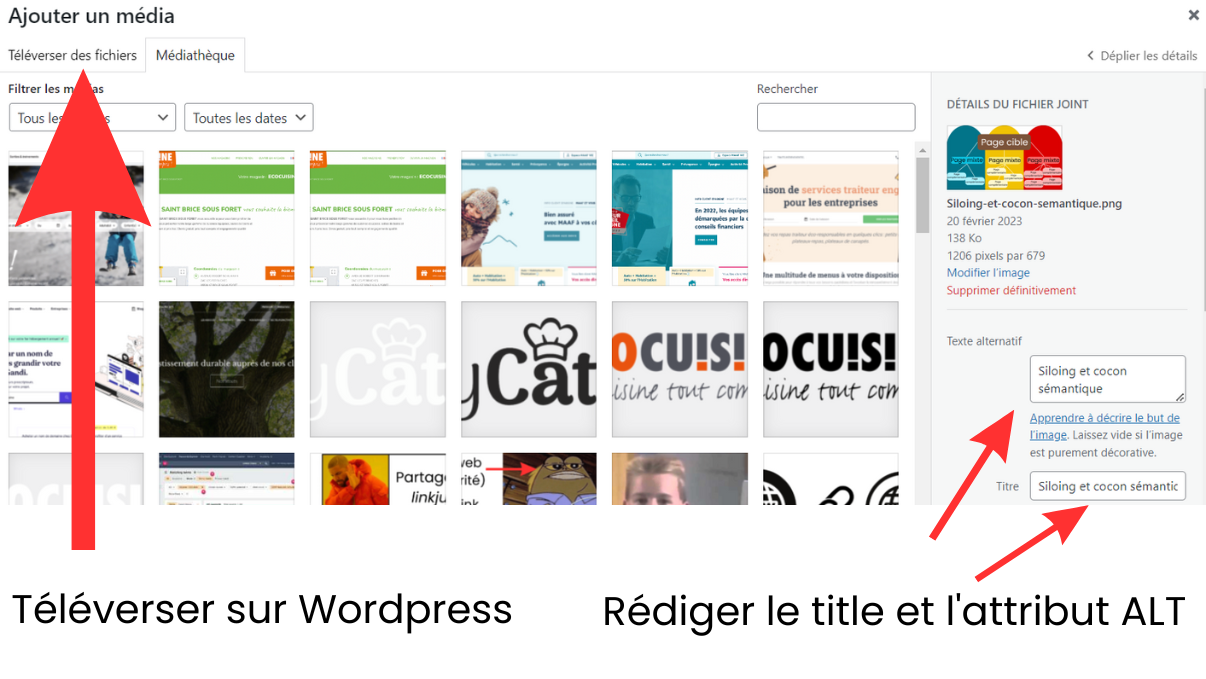
Normalement, votre CMS vous demande quel title vous souhaitez pour votre image au moment de la téléverser dans sa bibliothèque multimédia. Sinon, vous pourrez la rentrer directement dans le code HTML.
On conseille généralement de rédiger des titles :
- résumant la photo, l’illustration, le schéma etc. ;
- intégrant des termes proches du mot-clé principal (celui sur lequel vous souhaitez vous positionner) ;
- d’une longueur de 2 à 5 mots.
Cette simple démarche donne aux algorithmes une indication supplémentaire sur la cohérence de vos images vis-à-vis de vos textes, et donc sur la pertinence générale de vos contenus.
5. Rédiger un texte alternatif (l’attribut ALT)
À ne pas confondre avec le titre de l’image, le texte alternatif a pour fonction de la décrire un peu plus précisément. Sa fonction principale est de remplacer l’illustration lorsqu’elle ne s’affiche pas, afin que le lecteur sache de quelle information il s’agissait.
Bien sûr, cela sert aussi aux bots de Google afin de mieux comprendre ce qu’est censé représenter l’image pour l’utilisateur. À cet égard, le texte à insérer peut être plus long que le title, mais devra rester bref. Aussi, il est important d’y insérer des mots-clés, sans toutefois perdre en cohérence. Faites clair, précis et proche du thème principal de votre publication.
6. Choisir le bon format d’image
On entre désormais dans les considérations techniques. Plus haut, nous avons parlé des fonctions intéressantes des images ; il se trouve qu’un format existe pour chacune :
- pour illustrer avec des clichés pro, des captures d’écran ou des graphismes de très bonne qualité, le JPEG offre un excellent rendu des couleurs et des nuances de gris ;
- pour expliquer avec des schémas ou des infographies, le PNG est la meilleure option ;
- pour alléger le propos avec des memes comiques, le GIF est devenu très populaire, à essayer à condition que votre site puisse supporter des fichiers lourds sans augmenter le temps de chargement ;
- enfin, il existe aussi le format WebP, qui offre une meilleure compression d’images que le JPEG, ¼ plus légères pour la même qualité.
Nota Bene : lorsque vous publiez sur des réseaux sociaux, essayez de respecter les formats recommandés par chaque plate-forme. Il vous suffira généralement de redimensionner vos images avec un logiciel adapté.
7. Faire attention à la résolution et au poids de l’image
Si la question du format concerne davantage la mise en valeur des publications, celle du poids et de la taille va surtout impacter la performance de votre site web (Webperf), comme le temps de chargement ou le délai avant qu’une première interaction soit possible sur la page à son ouverture (voir à ce sujet notre article sur les core web vitals).
Définition, taille et résolution : quelle différence ?
Pour rappel et pour éviter toute confusion :
- la taille d’une image correspond à la surface réelle qu’elle prend sur l’écran. On l’exprime donc en cm ou en pouces avec la longueur * largeur (elle augmente donc quand on zoome) ;
- la définition correspond au nombre de pixels qui composent l’image. On l’exprime en pixels, toujours à travers la longueur * largeur (nb : le pixel n’a pas de taille prédéfinie);
- la résolution est le rapport entre la taille et les pixels : c’est ce qui va donner une grande partie de la qualité de l’image.
En général, quand vous téléversez une image, il faut bien gérer sa taille et sa qualité, sans quoi elle manquerait de visibilité. Deux contraintes se posent alors :
- une résolution de trop haute qualité ne doit pas empêcher la page de se charger rapidement ;
- la qualité doit être assez bonne aussi bien sur desktop que sur mobile (intéressez-vous au responsive design et au mobile-first ;
Les CSS ont tendance à redimensionner les images par défaut, mais si la taille ne convient pas, vous avez facilement la main.

Il suffira de cliquer droit sur l’illustration pour accéder à tous les paramètres (hauteur, largeur, etc.) ou d’y accéder à partir de votre bibliothèque multimédia.
Nota Bene : sur un blog, privilégiez le format paysage avec une largeur proche des bordures de la page, et le tout.
Le poids des images : comment procéder ?
Le poids d’une image concerne la place qu’elle prend, et s’exprime en Ko (kilo-octets) ou Mo (méga-octets). Plus l’image est lourde, plus elle risque de prendre du temps à charger, en fonction de la puissance de votre site.

La question est donc de savoir s’il faut ou non la compresser, au détriment d’une qualité supérieure.
Il existe deux types de compression :
- sans perte : la qualité reste quasiment la même, mais le poids réduit moins ;
- avec perte : on réduit la qualité à un niveau qui reste acceptable, et l’image s’allège considérablement (solution la plus courante).
Nota Bene : n’envisagez la compression d’images que si le temps de chargement de votre site est résolument trop long.
8. Ne pas laisser les cookies sur vos images
Aujourd’hui, tout le monde utilise des cookies pour récolter des données sur les sessions des visiteurs (session = temps passé et interactions ayant eu lieu sur un domaine). Ils sont très importants notamment pour mesurer les performances de vos campagnes marketing.
Toutefois, n’en chargez pas vos images ! La plupart du temps, ils sont inutiles à cet endroit et peuvent nuire au temps de chargement, surtout sur version mobile.
9. Supprimer un maximum de métadonnées
Lorsque vous téléversez une image à partir d’un téléphone ou d’un appareil photo, elles peuvent embarquer un certain nombre de métadonnées inutiles, telles qu’EXIF (type et paramètres de l’appareil utilisé, la date de prise de vue, etc.). Si votre site ne traite pas explicitement de la photographie, ce genre d’infos peut être supprimé pour alléger les fichiers.
10. Créer un sitemap spécialement pour vos images
Nous vous avons déjà expliqué l’importance des sitemaps, qui consiste à donner un plan de votre site et à le communiquer directement à Google pour faciliter le crawling de votre site web.

Il est possible de faire la même chose pour favoriser vos chances d’apparaître haut dans les SERPs de Google Image, une zone de plus en plus visitée du célèbre moteur de recherche. Le sitemap des images permet de lui demander directement d’indexer certaines images en particulier.
En bref, l’optimisation d’images en référencement, c’est…
… un excellent moyen d’améliorer l’UX de votre site avec un contenu plus riche et soigné, d’optimiser ses Webperfs en surveillant le rapport qualité/poids des fichiers téléversés dans votre bibliothèque média, de fournir aux moteurs de recherche des indications positives sur la cohérence entre les éléments d’information que vous délivrez au lecteur, et même de fluidifier votre indexation après publication.
Et si vous n’avez pas d’illustrateur ou d’illustratrice attitrée, n’hésitez pas à former votre web rédacteur à ce sujet : ce sont vraiment des points SEO gagnés facilement !
Vos question, nos réponses !
Est-ce utile d’optimiser ses images SEO ?
Optimiser vos images offre plusieurs avantages en référencement naturel :
- une meilleure visibilité sur Google Images ;
- réduire le temps de chargement de vos pages ;
- renseigner Google et les utilisateurs sur vos contenus graphiques ;
- fluidifier le crawling des bots sur votre site et favoriser la bonne indexation de vos pages ;
- donner de la crédibilité à vos produits (sur les boutiques d’e-commerce).
Beaucoup de sites négligent les 10 principes d’Uplix quant à l’optimisation des images ; à vous d’en profiter !
Quels outils pour des images SEO ?
Il en existe plein ! Pour composer facilement des images originales et uniques, utilisez un logiciel comme Canva ou Adobe Illustrator. Pour réduire leur poids sans trop perdre en qualité, compressez-les avec Imagify ou Tiny PNG. Pour améliorer vos illustrations, Adobe Photoshop, bien qu’onéreux, reste un incontournable.
Comment faire pour intégrer des vidéos dans du contenu SEO ?
Il est généralement très bon de varier les éléments visuels que vous mettez à disposition des lecteurs et lectrices. Vous pouvez bien évidemment intégrer des vidéos en format MP4, voire OGG (plutôt orienté Linux users). Cela étant, nous recommandons plutôt d’insérer des liens URL “embed” (éléments de contenu externe embarqués). De cette manière, vous ne chargez pas votre page avec des fichiers trop lourds.
