Mis à jour le 01/11/2025
Le design UX est une méthode de conception d’interfaces (physiques ou virtuelles), dont l’ergonomie est fondée sur l’expérience de l’utilisateur. Dans un environnement numérique (sites web, application mobile, logiciel, etc.), il s’agit de récolter un maximum d’informations sur les difficultés rencontrés par les internautes durant la navigation, afin améliorer les pages web et limiter les frictions au maximum.
Ainsi, la contraction « UX » pour User eXperience regroupe l’ensemble des interactions de l’utilisateur avec le produit ou le service en question, et « Design« , désigne la partie créative de la conception.
Nota bene : tout comme le SEO, l’UX s’inscrit dans une démarche d’optimisation, afin de valoriser un produit ou un service sans avoir à déployer des trésors d’ingéniosité technique. Ainsi, l’empathie et la simplicité auront tendance à primer sur l’innovant et le spectaculaire.
Comment fait-on pour penser UX ?
Il existe un point commun à tout ce que nous sommes amenés à utiliser : l’interaction. Cette notion est capitale, puisqu’elle désigne l’enchaînement suivant : information => compréhension => action => information-réponse, et rebelote jusqu’à clôture de la boucle. Exemple : bouton « acheter » => « je peux me faire livrer ce produit à domicile contre telle somme » => choix d’un paiement et validation de la commande => e-mail de confirmation sur la commande.
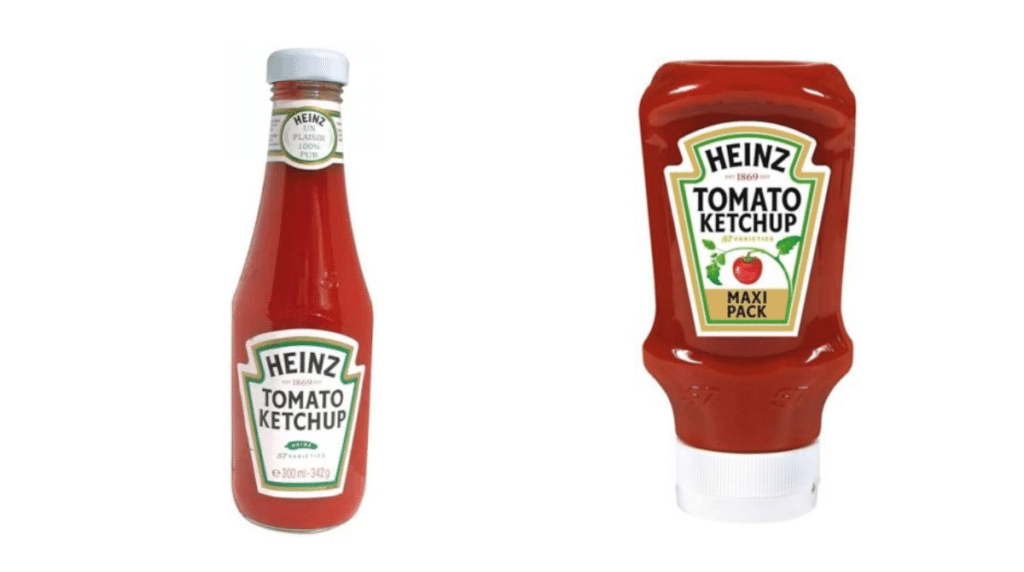
Le rôle de l’interface est de rendre l’interaction efficace, en supprimant les frustrations, les hésitations et les incompréhensions. À titre d’exemple, veuillez jeter un œil à ces deux bouteilles de ketchup.  Celle de gauche est en verre, contient 300 ml de sauce, a son étiquette à l’endroit et un bouchon de petite taille. Cela peut occasionner au moins trois frictions :
Celle de gauche est en verre, contient 300 ml de sauce, a son étiquette à l’endroit et un bouchon de petite taille. Cela peut occasionner au moins trois frictions :
- si le flacon tombe, il risque de se briser ;
- le format 300 ml se vide rapidement ;
- une fois arrivé à la fin, il vous faut secouer la bouteille ou rajouter un peu d’eau pour faire sortir le reste de ketchup.
Avec la bouteille de droite, de 800 ml, on a du plastique (pas très écolo sur ce coup, certes) qui ne se casse pas, un large bouchon et une étiquette à l’envers, afin de poser la bouteille à l’envers et éviter au ketchup de s’agglutiner au fond. Le produit est le même, mais son design a été adapté pour répondre à certains problèmes rencontrés par un certain nombre d’utilisateurs.
Nota bene : la bouteille de droite n’est pas nécessairement « supérieure » à celle de gauche. Elle est simplement plus adaptée à un certain type d’utilisateur.
On pense notamment au cadre familial avec un gros format et un contenant qui peut échapper des mains d’un enfant sans provoquer un drame. Mais dans le milieu de la restauration, la bouteille de gauche sera préférée, car le verre donne une dimension vintage plus élégante.
Quels sont les principes de l’UX design ?
En effet, l’UX a vocation à rendre l’interaction entre l’usager et l’interface (ou objet) la plus agréable possible, ce qui implique généralement de :
- guider ;
- rassurer ;
- épurer ;
- ordonner ;
- familiariser ;
- etc.
Mais surtout, l’approche UX appelle à une écoute active des principaux concernés ! Pour mieux visualiser les éléments sur lesquels interviennent les optimisations UX, on peut se référer à 4 piliers majeurs.
La trouvabilité
C’est le premier palier. Il correspond à la facilité avec laquelle un utilisateur trouvera votre site web. Sur ce point, on remarque le référencement naturel (SEO) se croise avec l’UX.
L’utilisabilité
Ce deuxième axe correspond au bon fonctionnement de votre domaine. Pas de bugs, pas d’erreurs 404, pas de chargements interminables, tous les boutons mènent quelque part, etc. L’internaute peut réaliser jusqu’au bout toutes les tâches que propose votre site web.
La convivialité
C’est souvent à ce stade qu’on entre dans les subtilités, puisque l’on va rechercher une navigation facile et intuitive pour les personnes qui fréquentent votre site web.  Il va sans dire que les besoins d’une personne âgée qui accomplit une tâche administrative stressante ne sont pas les mêmes qu’un développeur chevronné qui parcourt un site parlant de JavaScript. C’est pourquoi l’empathie (se mettre à la place de la personne) va être capitale dans le processus de design.
Il va sans dire que les besoins d’une personne âgée qui accomplit une tâche administrative stressante ne sont pas les mêmes qu’un développeur chevronné qui parcourt un site parlant de JavaScript. C’est pourquoi l’empathie (se mettre à la place de la personne) va être capitale dans le processus de design.
La désirabilité
Ce dernier point, ne doit être envisagé qu’en fin de liste, c’est la volonté de plaire à l’utilisateur, que ce soit par une patte graphique soignée et originale, un ton humoristique, des fonctionnalités interactives audacieuses, etc. L’environnement que vous proposez en devient plus désirable, et la navigation sur vos pages ou votre application devient un plaisir en soi.
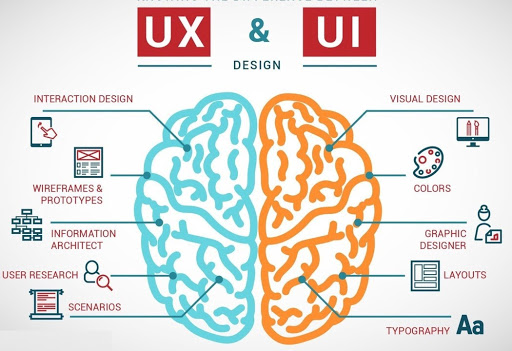
Quelle différence entre l’UX Design et UI Design ?

Si on a souvent du mal à opérer la distinction entre l’UX et l’UI, c’est parce qu’il n’est pas rare que les deux casquettes soient portées par un seul et même expert.
Pour faire simple, un UX Designer propose un brouillon de l’interface, tandis que l’UI Designer se charge de le mettre au propre. Voilà pourquoi il convient de ne pas s’emmêler les pinceaux, de sorte à éviter de mettre la charrue avant les bœufs.
Car si, en tant qu’UI, vous créez un visuel de toute beauté pour un site web avant d’avoir consulté les besoins UX, il y a fort à parier qu’il vous faille recommencer depuis le début !
Voici donc un petit mémo :
Casquette UX Designer :
- Anticiper et prioriser les besoins utilisateur (scénarios)
- Créer et tester des prototypes en atelier
- Trouver et définir les points noirs (mauvaises expériences d’une interface)
Casquette UI Designer :
- Créer ou trouver des visuels compréhensibles
- Positionner les éléments de l’interface
- Donner une patte graphique/stylistique à l’interface
Tous ces éléments font partie d’un chemin bien balisé connu sous le nom de design thinking.
Pourquoi l’UX design est-il important pour le SEO ?
Depuis quelques années, les algorithmes utilisés par les moteurs de recherche sont en mesure de tenir compte d’un certain nombre de critères pour jauger la pertinence d’une page, bien au-delà des mots-clés qu’elle contient.
Or, une partie non négligeable de ces critères présente un rapport plus ou moins direct avec l’expérience utilisateur, que ce soit en termes de trouvabilité, d’utilisabilité, d’accessibilité ou bien de désirabilité. Sans pour autant les citer tous, on peut notamment évoquer :
- le temps de chargement et les Core Web Vitals (utilisabilité) ;
- le responsive design ou mobile-first (utilisabilité) ;
- la structuration de l’information via des balises H1, H2, etc. (convivialité) ;
- l’intégration d’un fil d’Ariane (convivialité) ;
- l’utilisation de contenus mutlimédias comme des images, des vidéos ou des infographies (désirabilité) ;
- etc.
À ces influences directes, on ajoutera qu’un internaute satisfait adoptera un comportement qui servira aussi de signal à Google et consorts pour estimer la pertinence d’un domaine. On parle notamment de la durée des sessions, du nombre de pages consultées, la rétention de visiteurs, et tout ce qui montre que votre site est assidûment fréquenté. En effet, si l’expérience de navigation est mauvaise, les internautes auront tendance à fuir le site.
L’UX est donc devenu une partie fondamentale du SEO, et ce depuis 2015, au point de faire naître le sigle contracté SXO.
L’UX est ROI friendly
Le ROI, c’est le sigle pour “Return on Investment”, ou retour sur investissement. La démarche UX s’inscrit totalement dans cette perspective puisqu’il s’agit en priorité de moduler l’existant afin de le rendre plus ergonomique à moindre coût. C’est pour cette raison qu’on adopte le point de vue de l’utilisateur. On identifie les points bloquants pour une expérience satisfaisante et on regarde :
- le coût de chaque modification possible ;
- le temps nécessaire à les réaliser ;
- les avantages qu’apporteraient les efforts d’optimisation ;
Ainsi, on peut facilement prioriser en définissant les mesures indispensables et les corrections secondaires. Qu’importe le prix des premières, puisqu’elles sont nécessaires au développement de votre business. Quant aux secondes, il suffit de les hiérarchiser en termes de coût/avantage avant de les mettre en place. Nota Bene : rien ne vous oblige à tout changer ! D’autant plus que l’UX suppose d’effectuer les améliorations petit à petit, afin de ne pas commettre une erreur dans la précipitation.
L’UX est CRO friendly
Le CRO est le sigle pour Conversion Rate Optimization ou optimisation du taux de conversion. Il s’agit des méthodes consistant à transformer davantage de visites en vente ou en téléchargement (et autres types de conversions).  Or, avant d’arriver à une conversion, l’utilisateur franchit tout un parcours digital. Et plus ce parcours est long et difficile à parcourir, moins il y a de prospects convertis en clients en bout de course. L’UX a donc vocation à rendre le parcours utilisateur le plus fluide possible, afin de faciliter, voire d’inciter à la conversion.
Or, avant d’arriver à une conversion, l’utilisateur franchit tout un parcours digital. Et plus ce parcours est long et difficile à parcourir, moins il y a de prospects convertis en clients en bout de course. L’UX a donc vocation à rendre le parcours utilisateur le plus fluide possible, afin de faciliter, voire d’inciter à la conversion.
Par exemple : une e-boutique responsive (utilisable sur mobile) avec Paypal en moyen de paiement permet d’effectuer un achat en deux minutes sans avoir à se déplacer ni même à aller chercher sa carte bleue dans son manteau.
Comment mettre en place une méthode UX design ?
Comme vu en préambule, un design UX est fondé sur une expérience, donc un vécu. Cela signifie que l’interface va évoluer au gré des retours reçus. C’est ce que l’on appelle « l’itération ». Si votre interface existe déjà, vous allez pouvoir procéder à des tests sur l’existant afin de relever tous les points d’amélioration possibles.
Si elle n’existe pas encore, vous pouvez néanmoins élaborer une version beta valable, en anticipant au maximum les problématiques que peuvent rencontrer vos utilisateurs et prospects. L’UX n’est pas une méthode à proprement parler, mais bel et bien un angle de vue.  Bien sûr, il existe des principes pour véritablement adopter cet angle de vue, comme :
Bien sûr, il existe des principes pour véritablement adopter cet angle de vue, comme :
- l’empathie (comprendre les émotions vécues par l’utilisateur à un moment clé) ;
- l’affordance (ne brusquez pas les habitudes de vos visiteurs en changeant des codes qui fonctionnent) ;
- la personnalisation (optimisez en priorité pour les catégories de personnes qui constituent votre trafic) ;
- l’humilité (si l’utilisateur a du mal à naviguer sur votre site, ce n’est jamais de sa faute à lui, mais bien celle de l’interface !)
Une fois qu’on a bien intégré ces principes, on utilisera une panoplie d’outils afin d’identifier le besoin via un audit :
- le persona (portrait de l’utilisateur avec ses caractéristiques générales) ;
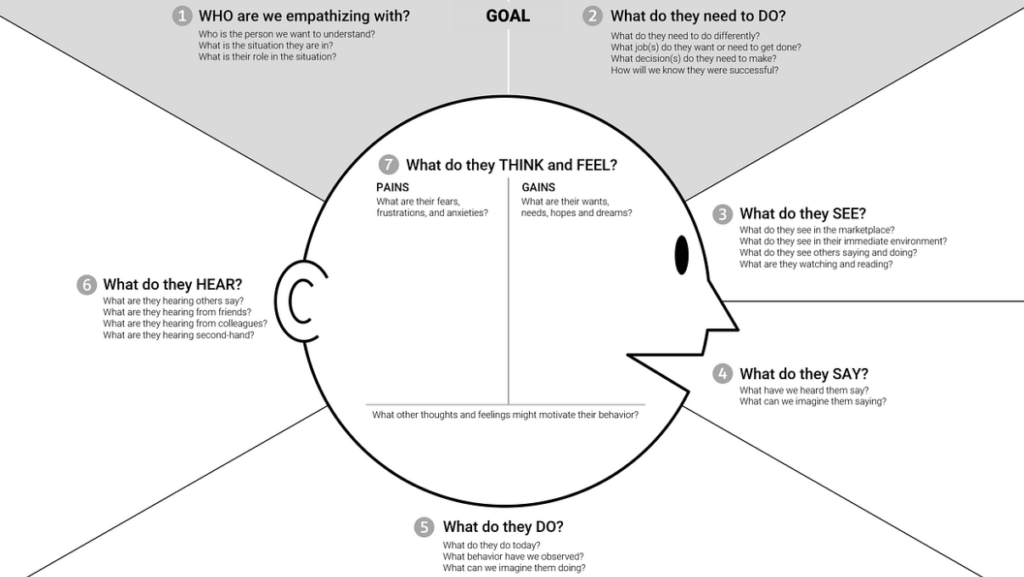
- l’empathy map, comme ci-dessus (pour connaître les perceptions et émotions de l’utilisateur) ;
- la road map pour voir toutes les étapes du parcours utilisateur et identifier les points bloquants ;
- le test utilisateur, afin de recueillir directement les impressions des personnes concernées ;
- etc.
Toutes ces informations permettent de commencer à imaginer des solutions à chaque point de frustration détecté. Parfois, il suffit simplement de changer le wording en utilisant des termes plus précis ou plus compréhensibles pour débloquer la situation.
Du persona à la version beta
Ainsi, on commence à raisonner à partir d’un persona, c’est-à-dire le ou les portraits type d’une personne qui utilise probablement le produit auquel on s’intéresse. Une première approche pour changer de point de vue, en somme.

Prenons le cas d’un mini lave-vaisselle : on s’attend à le voir dans un appartement d’étudiant. Le bon positionnement consiste alors à se demander à quoi cet étudiant sera sensible (objet connecté, design rétro, consommation d’énergie, etc.).
Bien sûr, il s’agit de prendre en considération le cadre dans lequel on imagine le persona. Dans son studio, l’étudiant n’aura pas forcément d’arrivée d’eau, la prise électrique sera peut-être un peu loin, etc. Peut-être sera-t-il obligé de déménager souvent, et qu’une forte compacité lui sera utile.
En résumé, penser persona, c’est penser contexte d’utilisation. Partant de là, on tente un premier prototypage qu’il s’agira de tester. Il existe des outils d’analyse comportementale comme Contentsquare, qui vous permettra d’améliorer vos connaissances sur le comportement de vos utilisateurs.
L’affordance : une qualité essentielle d’UI/UX design !
L’affordance, c’est la qualité d’un élément à faire comprendre à son utilisateur à quoi il sert et comment s’en servir juste à son aspect. Dans un jeu vidéo comme Mario, par exemple, les ennemis en forme de champignon ressemblent à de bumpers et vous incitent à sauter dessus intuitivement.
Sur un site web ou une application mobile, on s’attend à ce qu’une icône hamburger (trois barres horizontales) ouvre sur le menu en un clic. Si on change cette évidence sans raison valable, on contrevient à la règle d’affordance.
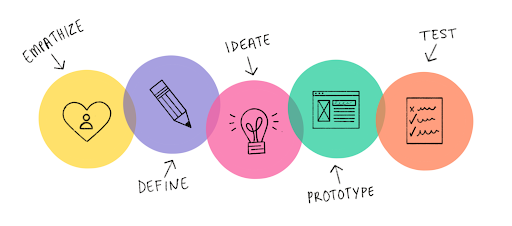
Design Thinking : les grandes étapes d’un projet UX

Lorsqu’une méthode porte ses fruits, on a tendance à la reproduire et à l’affiner en fonction du contexte. Il en ressort ainsi des phases relativement reconnaissables que nous allons à présent vous détailler.
Attention toutefois à prendre ce qui suit comme une synthèse descriptive de ce qui se fait en agence, plutôt que de lui attribuer une trop rigide valeur prescriptive.
L’empathie pour confronter les points de vue
Cette qualité humaine signifie être capable de se mettre à la place de l’autre, afin de deviner ce qu’il ressent dans une situation donnée. À ne pas confondre avec la “sympathie”, qui est le fait de calquer son émotion sur celle d’autrui (se sentir triste ou joyeux lorsque l’on sent que quelqu’un l’est, à proximité de soi).
Cet exercice de pensée est souvent matérialisé par une empathy map. On fixe un persona dans un contexte d’utilisation, et l’on décrit notamment ce qu’il voit, ce qu’il entend, ce qu’il fait et ce qu’il dit.
À partir de ces données, on cherche ce qu’il pense et ce qu’il ressent. L’empathy map aide à sortir de la tête du designer, et à se mettre dans les conditions de l’utilisateur, qui ne cherche que la réponse à ses besoins.
La définition du besoin : pour un objectif clair
Cette phase, s’effectue généralement avec d’autres professionnels, notamment les clients eux-mêmes : agents marketing et responsables de projet pour ne citer qu’eux.
Ce peut être une étape délicate, car il s’agit souvent de présenter les points noirs d’un produit. On pensera à Dupontel invectivant M. Mortez sur son yaourt “imbouffable” dans Deux jours à Tuer, et l’on s’y prendra d’une manière plus diplomatique.
Quoi qu’il en soit, c’est à ce moment que l’on définit les priorités : quels sont les leviers de grande importance pour redresser l’expérience utilisateur ? Combien de temps et de travail pour les abaisser ?
C’est véritablement un jeu d’équilibre entre la défense de l’intérêt du consommateur et le respect du business plan de l’entreprise vendeuse et biens et/ou services.
Phase d’idéation

C’est un terme un peu ronflant pour désigner ce moment où tous les acteurs (voire destinataires) d’un projet se réunissent dans une pièce afin de trouver un maximum de pistes sur lesquelles fonder un début de solution.
L’objectif ici n’est absolument pas de se montrer génial. “The first draft of anything is shit” disait Hemingway. C’est à ça que sert l’idéation : faire sortir le plus de matière possible, à sélectionner et à modeler dans un second temps.
Petit tip : plus il y aura de cerveaux câblés différemment (métiers, âges, etc.), plus le terreau risque d’être fertile. Quoi qu’il en soit, tous les supports sont bons pour faire émerger une idée, mais il existe déjà des protocoles tout faits, sur lesquels il est souvent bon de s’appuyer.
Phase de prototypage des produits (ou sprint)
Une fois qu’on s’est mis d’accord sur la voie à suivre, les designers s’accordent un délai pour sortir une première version de l’interface à réaliser (ou à corriger lors d’une refonte).
Là, on est dans le purement fonctionnel ; la question esthétique n’est même pas effleurée. L’objectif est la formation d’une interface testable par le premier quidam pioché dans la rue, afin de s’assurer de la fiabilité de ses rouages, peu importe son aspect initial.
Un sprint peut durer 2 jours comme une semaine, lors desquels le designer est entièrement dédié à cette tâche.
Test utilisateur : prise en compte d’une première expérience
C’est l’étape à laquelle il faut revenir le plus souvent possible, particulièrement pour chaque nouvelle version d’un produit.
D’abord, on prépare une petite liste de tâches à accomplir au moyen de l’interface beta. Ensuite, on la soumet à quelqu’un qui ne sait rien du projet, en lui précisant que c’est bel et bien le produit qui est testé, et non l’utilisateur lui-même.
Souvent, il est tentant d’expliquer le fonctionnement d’une interface, et rageant de voir qu’il échoue malgré son ingéniosité.
Laissez l’expérience se dérouler en intervenant le moins possible, et tirez-en des conclusions après avoir dressé un compte rendu de l’essai. Vous deviendrez alors un(e) véritable laborantin(e) !
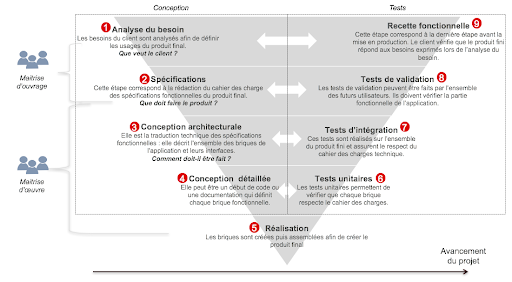
La méthode agile (scrum) vs cycle en V
Le cycle en V est un programme qui fait ses preuves depuis les années 80.

Le cycle en V sépare la conception de la validation, avec la réalisation comme axe de symétrie. On commence par le cahier des charges, on décide d’une direction à suivre, et l’on se lance dans la réalisation, avec un produit déjà bien abouti à faire valider.
C’est plutôt efficace, mais relativement rigide. Non seulement la communication est faible entre les acteurs successifs du projet, mais si la V1 échoue aux tests expérience utilisateur, elle finit généralement à la poubelle, et l’on recommence depuis le début.
En somme, le cycle en V est comme un tir à l’arc : il faut avoir trouvé l’angle parfait dès le départ. Mais si le projet est long, le moindre degré de différence peut vous faire rater la cible, et de très loin. Il vous faudra alors dépenser une autre flèche pour corriger le tir.
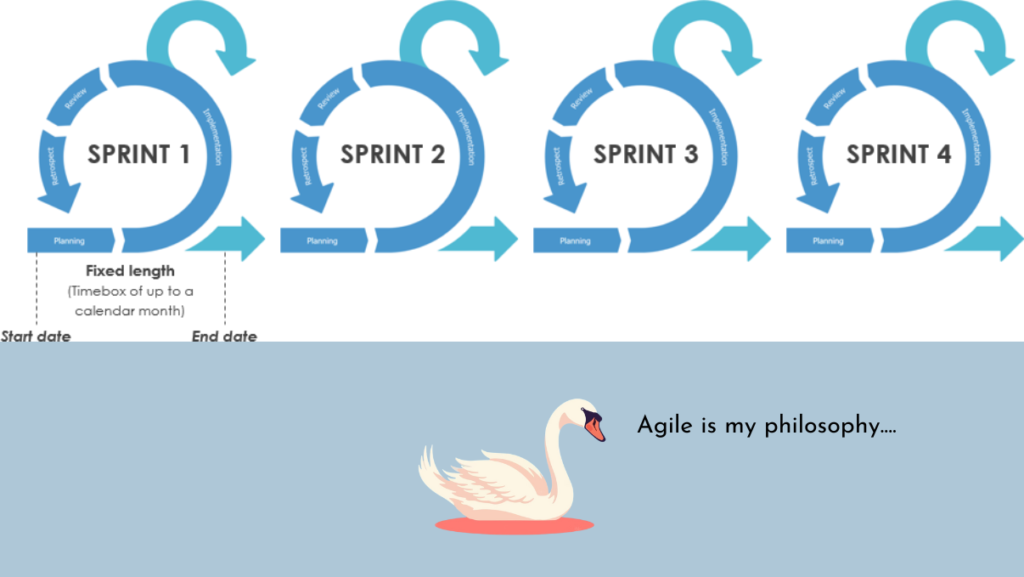
L’UX suppose une série d’expérimentations avant d’obtenir un résultat optimal. Pour cela, un certain nombre d’entreprises ont adopté la méthode agile, qui consiste à réaliser plusieurs sprints pour résoudre un problème et d’effectuer de nouveaux tests entre chaque étape du projet.
 De cette manière, on peut ajuster le tir avant même de sortir la version bêta d’une page web ou d’une application. Ensuite, une fois que le produit est lancé sur le marché, on procède à une itération, qui consiste à recueillir l’expérience des utilisateurs pour opérer des mises à jour rapides.
De cette manière, on peut ajuster le tir avant même de sortir la version bêta d’une page web ou d’une application. Ensuite, une fois que le produit est lancé sur le marché, on procède à une itération, qui consiste à recueillir l’expérience des utilisateurs pour opérer des mises à jour rapides.
Nota Bene : effectuer une veille sur les interfaces que propose la concurrence directe peut faire gagner du temps. Encore une fois, l’essence de l’UX n’est pas d’innover, mais de trouver ce qui marche pour vos visiteurs.
Quels métiers sont concernés par l’approche UX ?
Comme évoqué plus tôt, tout le monde est plus ou moins concerné par l’User eXperience. Sourire à un client dans votre restaurant, lui trouver une table, lui amener la carte sans qu’il ait besoin de demander, c’est déjà de l’UX ! Dans la sphère du digital néanmoins, les principaux acteurs de l’UX ont une double casquette. On trouve notamment :
- les product owners, qui vont diriger la réalisation du produit, peut-être selon la méthode agile, et qui sont les principaux interlocuteurs des entreprises ;
- l’UI designer, qui va se charger de composer la patte graphique d’une interface ;
- le webredacteur, spécialisé dans le wording ;
- le développeur, qui devra veiller à éviter tous les bugs.
Bien sûr, il existe des profils uniquement spécialisés dans l’UX, et chargés d’offrir une expérience optimale à chacun des utilisateurs.
UX Designer : Quel est son rôle ?
Qui touche à l’UX doit généralement se charger de :
- identifier les enjeux de l’application ou de la plateforme web au cours d’un audit ;
- élaborer un ou plusieurs profils d’utilisateurs ;
- réaliser des études sur les points bloquants de l’interface et des tests A/B ;
- créer des mock-ups et des maquettes pour les développeurs ;
- mesurer l’efficacité des améliorations ;
Pour finir…
S’interroger en permanence sur l’essence d’une interface modifie en profondeur votre rapport à n’importe quel produit ou service. Même en tant qu’expert, qu’importe votre avis en tant que concepteur, leur seul juge n’est jamais que leur utilisateur réel.
Ainsi, les spécialistes UI/UX de métier, les product owners, Copywriters/UX Writers ou même développeurs auront raison de faire preuve d’humilité. Réciproquement, lorsque vous regagnez la peau de l’utilisateur, manifestez-vous (avec bienveillance, cela va de soi) !



