Mis à jour le 31/03/2025
Le fil d’Ariane, ou breadcrumbs en anglais (Thésée ou le Petit Poucet, au choix !), est un indicateur HTML sous forme de liens qui se suivent en mettant l’architecture du domaine en évidence, ce qui aide les visiteurs à se situer au cours de leur navigation. Tout comme les histoires qui ont inspiré son nom, il permet aussi de rebrousser chemin facilement, depuis la page active jusqu’à la page d’accueil.
Par exemple : Page d’accueil > Page 1 > Page 2 > Emplacement actuel
Le symbole “>” (substituable par des guillemets « » », des slashs « / » ou des flèches) sépare chaque niveau tout en indiquant la hiérarchie des pages.
Nous vous proposons de voir pourquoi cette simple fonctionnalité est chaudement recommandée par Google et les experts du SEO !
Quels sont les différents types de Fil d’Ariane ?

On peut distinguer 3 catégories de Fil d’Ariane, qui correspondent aux options de navigations ouvertes aux internautes, à savoir :
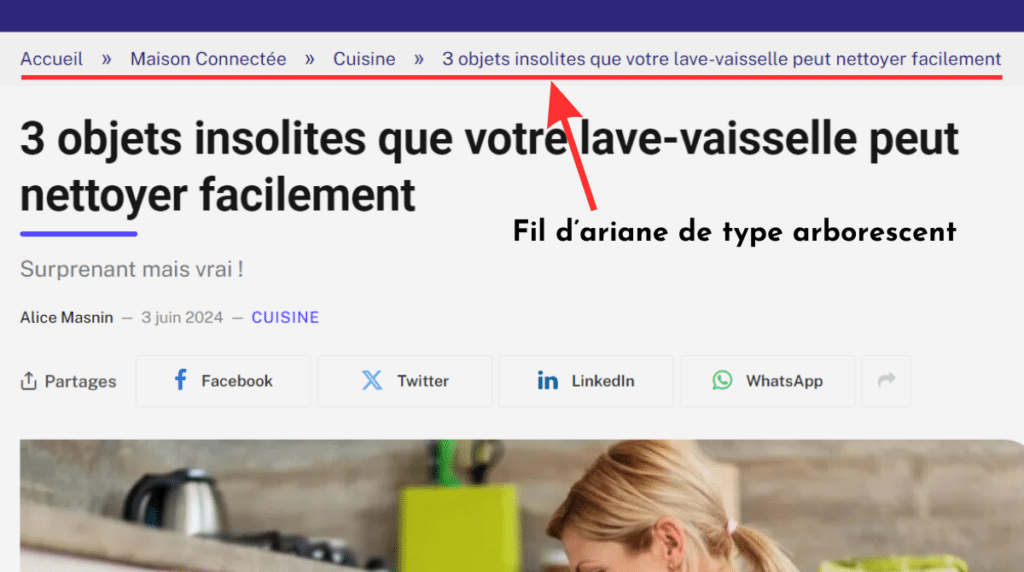
– l’arborescence, qui est le type de fil d’Ariane plus répandu et le plus facile à implémenter (les CMS le proposent même par défaut). Comme son nom l’indique, il reprend directement l’architecture du site. Les e-boutiques aiment bien reprendre l’arborescence, car celle-ci fluidifie l’expérience des utilisateurs, en leur permettant de passer rapidement d’un rayon à l’autre (exemple : Accueil > Alimentation > Fruits et Légumes > Fruits de saison).
– les attributs, qui vont également servir au e-commerce, lorsque les internautes effectuent une recherche interne en appliquant des filtres (les fameux attributs). Le résultat sera proche de ce qu’on trouve dans les arborescences, en plus personnalisé (exemple : Accueil > T-shirt> T-shirt taille M > T-shirt taille M Asos > T-shirt taille M Asos – 10 €).
– le parcours du visiteur, qui va suivre scrupuleusement le chemin emprunté par les internautes. C’est ce qui se rapproche le plus du fil d’Ariane de Thésée, mais cette technique fonctionne moins bien sur support digital que les deux précédents, surtout en cas de navigation un peu erratique (exemple : Accueil > Catégorie 1 > Produit 1 > Catégorie 2 > Catégorie 3 > Produit 2, etc.).
Nota Bene : les fil d’Ariane apparaissent dans les SERPs, indiquant le chemin à suivre depuis la page d’accueil pour atteindre celle qui apparaît en suggestion.
Quels sont les bienfaits SEO du Fil d’Ariane ?
Sous ses airs de fonctionnalité terre-à-terre, le fil d’Ariane a sa part de responsabilité dans une bonne stratégie SEO, et ce à plusieurs égards…
Une amélioration de l’expérience utilisateur
C’est le plus évident : le fil d’Ariane est une aide directe à la navigation, qui permet aux internautes de :
- consulter le chemin parcouru jusqu’à la page active ;
- sauter d’une page à l’autre dans le cadre d’un retour en arrière sans refaire toutes les étapes ;
- retrouver la page d’accueil même sans jamais y être passé (quand on atterrit sur une page plus profonde depuis les moteurs de recherche, par exemple) ;
- ne pas se perdre à mesure qu’on progresse sur le site web (surtout si celui-ci est particulièrement volumineux).
Le fil d’Ariane relève donc d’un confort assez évident pour les utilisateurs, mais pas que !
Une architecture de site mieux comprise
Découvrir un site internet, c’est comme découvrir une bâtisse. On ne connaît pas l’agencement des pièces, et on doit souvent effectuer un ou deux aller-retours avant de se figurer son architecture. C’est un peu la même chose pour un domaine, à ceci près que le fil d’Ariane vous renseigne sur sa structure.
![]()
Cela ne vaut pas uniquement pour les internautes, mais également pour les bots des moteurs de recherche, qui parcourent ainsi plus facilement plusieurs centaines de pages tout en enregistrant leur organisation cohérente. Et ça, c’est un vrai plus pour l’indexation de vos pages !
Un maillage interne optimisé
En soi, un fil d’Ariane est un ensemble de liens. Excepté celui qui se tisse en temps réel, en fonction du parcours utilisateur, il va avoir une fonction de maillage interne. Cela permet notamment au linkjuice de circuler sur vos pages les plus stratégiques (les plus proches d’une conversion, par exemple), faisant grimper leur notoriété (PageRank) et leur position dans les SERPs. Vous pourrez utiliser l’attribut nofollow pour irriguer votre jus de lien comme bon vous semble.
Une meilleure rétention des visiteurs
Un utilisateur qui parvient à s’orienter sur un site web est un utilisateur incité à l’exploration. Ce qui signifie que même s’il atterrit sur une page qui ne correspond pas à ses besoins, il ira volontiers creuser votre domaine pour trouver ce qu’il cherche. Or, s’il visite plusieurs pages, c’est votre taux de rebond qui diminue, et le nombre et de sessions engagées qui augmentent. Cela ne passe pas inaperçu chez les bots, qui verront cela comme un signe de qualité, ce qui constitue un critère de ranking, surtout avec des conversions à la clé !
Optimisation du taux de conversions
Plus les sessions sont longues, plus les internautes se familiarisent avec votre domaine, et augmentent leurs chances de trouver ce qu’ils cherchent, par exemple en passant rapidement d’un produit à un autre par l’intermédiaire du fil d’Ariane. Cela optimise les occasions de convertir, ce qui ne peut qu’augmenter la notoriété de votre site, du moins si vous ne recevez pas d’avis négatif sur vos produits dans un second temps !
Quelles bonnes pratiques pour votre Fil d’Ariane ?
Implémenter un fil d’Ariane peut paraître simple, mais il est assez facile de se tromper, en réalité. Voici comment éviter d’éventuels écueils !
Intégrer le Fil d’Ariane à l’ensemble de vos pages
C’est le B-A-BA, mais il convient de le mentionner : l’expérience utilisateur ne saurait être optimale si vous n’implémentez pas un fil d’Ariane sur toutes vos pages, exceptée la page d’accueil, qu’on associera à l’entrée du labyrinthe.
Nota Bene : le fil d’Ariane peut être mis en évidence dans votre code source par des données structurées (balisage schema.org). C’est un petit plus pour assister les bots à la compréhension de la structure et du contexte sémantique du fil d’Ariane.
Afficher toutes les étapes
Le fil d’Ariane doit reconstituer tout le chemin parcouru pour arriver à la page en cours, ou du moins les étapes logiques qui la sépare de la page d’accueil. Des breadcrumbs de type “parcours utilisateurs” ne manqueront pas de le faire ; les autres ne devront sauter aucune étape, sous peine d’altérer la compréhension de l’architecture, non seulement par les internautes, mais aussi par les bots d’indexation !
Rendre toutes les étapes cliquables…
…exceptée la dernière, évidemment, puisqu’il s’agit de la page active. L’idée est de proposer des raccourcis à l’utilisateur, lequel aura davantage de satisfaction à naviguer sur votre domaine.
Nota Bene : chaque lien se verra attribuer une ancre qui devra correspondre à la thématique de la page, via une sémantique claire, même sans recourir à un mot-clé précis. De la cohérence, toujours de la cohérence !
Bien placer votre fil d’Ariane sur la page
L’intégration d’un fil d’Ariane appelle à ce qu’il soit visible, pas trop encombrant, mais d’assez grande taille pour être facilement cliquable. En général, on le situe en hauteur, vers la gauche, au-dessus du H1 et non loin de la barre d’URL. Son design ne doit pas prêter à confusion ; on ne doit pas le confondre avec un menu, ni cliquer dessus par inadvertance !
Tester et suivre le bon fonctionnement du fil d’Ariane avec l’ajout de nouvelles pages
Hop hop hop ! Ce n’est pas fini ! Il convient de toujours passer par l’étape de visualisation et de test, afin de s’assurer que tous les points précédents ont été respectés ! Essayez de naviguer dans les deux sens de votre fil d’Ariane afin d’éviter les incohérences (mauvaise ancre, erreur de lien, etc.).
Une fois que tout est bon, vous pouvez, sur le long terme, analyser :
- le taux de clics sur les liens de vos breadcrumbs ;
- le temps moyen passé sur vos pages ;
- l’évolution de votre taux de rebond.
Clarté et simplicité de la conception
Pour un meilleur rendu visuel, il est recommandé de concevoir un fil d’Ariane clair et esthétiquement agréable. Utilisez des icônes ou des flèches pour indiquer la direction, et choisissez une couleur ou un style de texte distinct pour les éléments actifs. Veillez à ce que le fil d’Ariane soit facilement identifiable et lisible sur toutes les pages du site. Utilisez du code HTML sémantique pour structurer le fil d’Ariane, tel que des éléments de liste.
Nota Bene : si votre site ne contient qu’une ou deux catégories, il n’y a pas besoin de mettre en place un fil d’Ariane puisque le chemin est court et facile à retracer.
Pour finir…
Le fil d’Ariane est un moyen simple et efficace d’améliorer la navigabilité de votre site web, bien qu’il faille rester attentif à la manière dont on l’implémente.

Nul besoin de créativité ici : appliquez les principes de l’affordance et confiez la tâche à votre développeur, une fois que vous aurez conçu l’arborescence souhaitée. Bien sûr, il s’agira également de l’intégrer sur version mobile : votre UI designer se chargera de l’affaire !
