Pour résumer l’article : Dans le rapport Core Web Vitals de Google, trois métriques (LCP, INP, et CLS) sont mises en avant pour l’analyse des performances d’un site Web. Ici, nous nous intéressons plus particulièrement à l’INP, c’est-à-dire à l’Interaction To Next Paint. Cela permet d’évaluer la réactivité d’une page face aux différentes interactions que peuvent avoir les internautes avec elle. Pour optimiser aux mieux cet INP, plusieurs astuces peuvent être mises en place.
Comment est mesurée la métrique INP ?
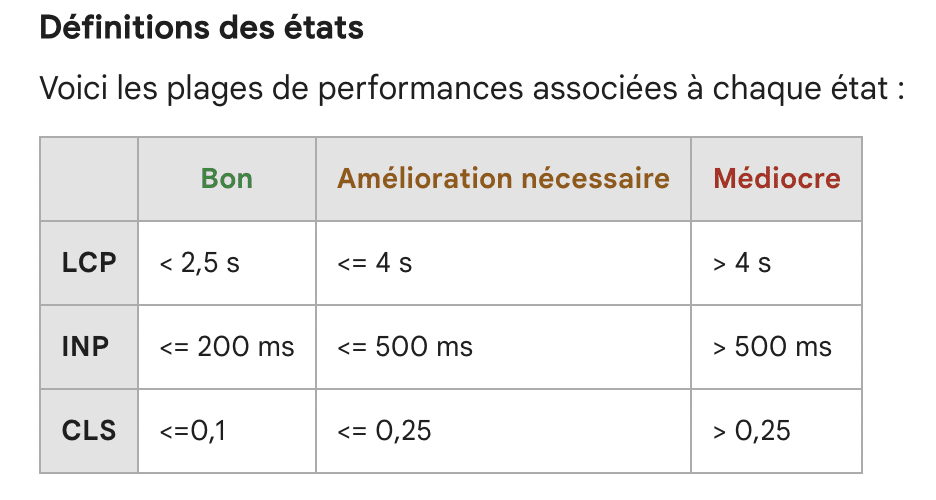
L’Interaction To Next Paint (INP) évalue la réactivité d’un site web face aux interactions d’un utilisateur (un clic sur un call-to-action, etc.). Elle se définit en millisecondes, représentant le temps écoulé entre l’entrée de l’utilisateur sur la page et l’affichage des mises à jour visuelles. Pour une performance optimale, l’INP doit être inférieur à 200 millisecondes et ainsi obtenir une note « Bonne ». Cela garantit une expérience utilisateur fluide et réactive.
En utilisant des outils de monitoring, il est possible d’analyser et d’améliorer l’INP en identifiant les zones de lenteur et en optimisant la réactivité du site. De Google PageSpeed Insights à Load Impact, plusieurs outils INP peuvent vous aider pour cela.

Comment identifier et corriger les temps INP lents ?
Pour commencer, il faut bien évidemment identifier les interactions lentes. Pour ce faire, la Google Search Console s’avère indispensable. Depuis cet outil, il est possible de mesurer la vitesse de chargement des différentes pages d’un site Web. Si l’une d’elle est supérieure à 200 ms, voire à 500 ms, des améliorations seront par conséquent nécessaires. Des analyses doivent alors être effectuées pour comprendre l’origine de ces ralentissements. Ces problématiques peuvent provenir des images, des frameworks CSS ou encore de la mise en cache.
En adoptant une approche proactive, il est possible d’optimiser l’INP et d’améliorer la réactivité du site pour offrir une meilleure expérience utilisateur.

Comment enquêter sur les retards élevés ?
Pour enquêter sur les retards d’entrée élevés, il est recommandé d’identifier les tâches d’arrière-plan qui bloquent l’interaction, d’analyser le temps de traitement direct de cette même interaction et d’examiner le délai d’affichage des mises à jour visuelles au cours de ce moment.
En comprenant les facteurs qui influent sur le retard d’entrée, il est possible d’optimiser les performances du site et d’améliorer la réactivité aux interactions des utilisateurs.
Dans le cas d’un retard d’affichage élevé, il est essentiel de sélectionner une page et une interaction spécifiques pour une analyse approfondie, puis d’examiner les comportements du navigateur pendant l’interaction, avant d’analyser les différents scripts exécutés et leur impact sur la performance visuelle d’une page.
Améliorer l’INP d’une page Web : l’importance des données
Pour obtenir les données nécessaires à l’amélioration de l’INP, nous vous recommandons de mettre en place une surveillance des utilisateurs pour une analyse en temps réel. Pensez également à paramétrer des alertes en cas de changements significatifs sur le site. De cette façon, votre réactivité sera optimale et vous pourrez ainsi continuer à fournir une expérience utilisateur fluide sur votre site Web. Si besoin, vous pouvez par ailleurs faire appel à une agence SEO comme Uplix pour cela.
Pour plus de détails : Search Engine Journal
