Mis à jour le 01/04/2025
Les Core Web Vitals (Signaux Web Essentiels en français) sont des indicateurs de performance d’un site web, développés par Google. Ils servent à mesurer la vitesse d’affichage, la stabilisation visuelle et l’interactivité d’une page au moment où un utilisateur arrive dessus.  Ils offrent ainsi une analyse plus fine des temps de chargement d’un site internet.
Ils offrent ainsi une analyse plus fine des temps de chargement d’un site internet.
Quels indicateurs constituent les Core Web Vitals ?
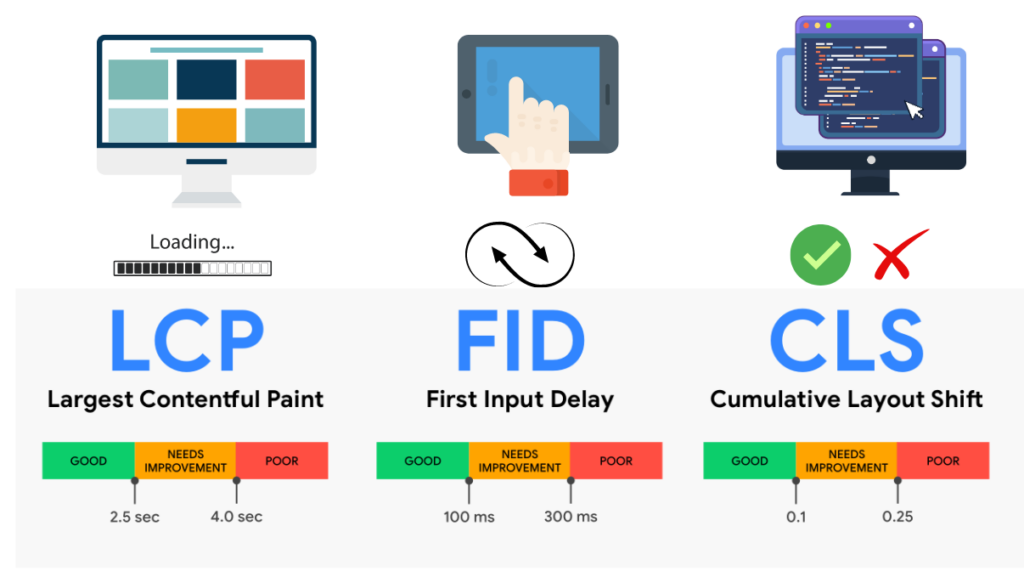
Les Core Web Vitals sont au nombre de trois. Ils ont été définis en fonction de leur impact direct sur l’expérience utilisateur.
Largest Contentful Paint (LCP) : affichage du contenu général
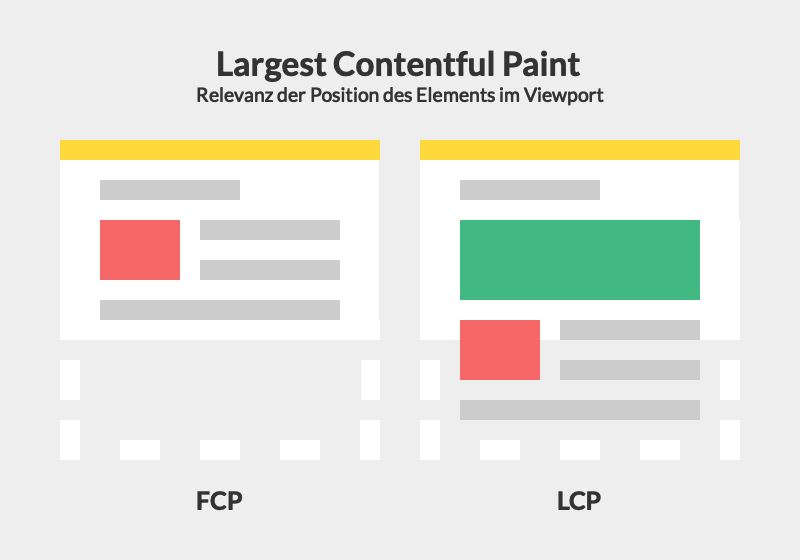
Le Largest Contentful Paint (LCP) désigne le temps d’affichage que requiert le plus gros du contenu d’une page web, sur toute la zone au-dessus de la ligne de flottaison (qui ne nécessite pas de faire défiler pour apparaître à l’écran). 
En fait, il s’agit d’une métrique de vitesse de chargement de la page, comme il en existait déjà plein avant lui.
Par exemple, le First Content Paint (FCP) mesure le temps qui sépare un clic de l’apparition du tout premier élément qui s’affiche sur la page.
Cependant, une telle mesure est assez peu représentative de l’expérience utilisateur. En effet, si le premier élément qui s’affiche est inutile (écran d’accueil, barre de chargement), l’internaute n’aura toujours rien à faire ni rien à lire.
C’est pourquoi il est bien meilleur de se focaliser sur le temps d’affichage de la majorité du contenu d’une page web (LCP), à savoir tout ce qui implique une interaction autre que la patience.
Car en UX, il faut toujours chercher le ressenti de l’utilisateur ! Le Largest Contentful Paint concerne principalement :
- les éléments graphiques ;
- les textes ;
- les miniatures de vidéo ;
- l’arrière-plan.
À titre indicatif, une bonne valeur LCP sera inférieure à 2,5 secondes. Entre 2,5 et 4 secondes, ce n’est pas encore une catastrophe, mais il sera judicieux de ne pas s’en contenter. Au-delà de 4 secondes, il devient urgent de faire quelque choses.
Nota Bene : à 5 secondes et plus, Google considère que la moitié des clics obtenus finiront en rebond vers le moteur de recherche.
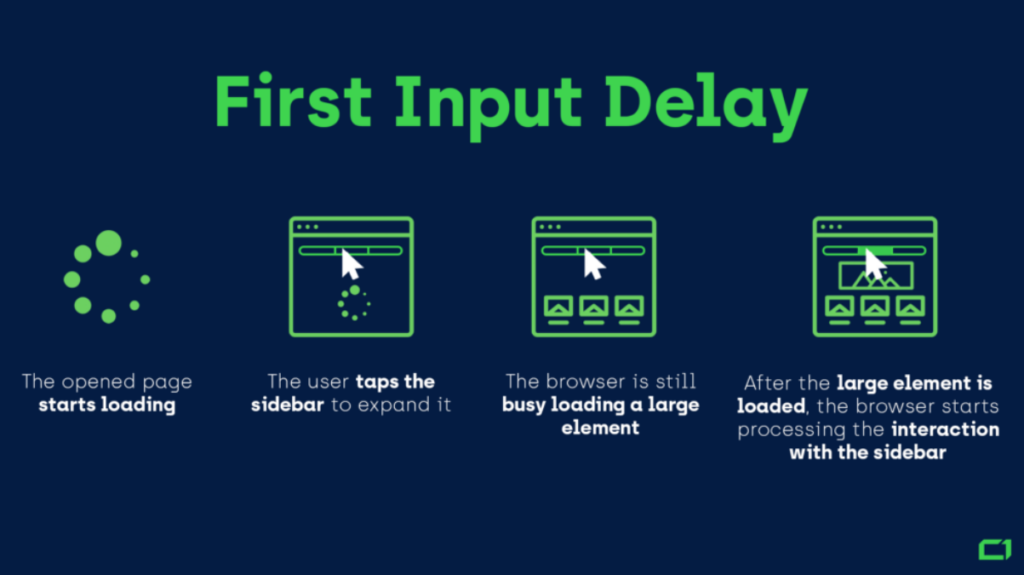
First Input Delay (FID) : délai avant première interaction
Sous la traduction un peu barbare “délai de première imputation” ou plus couramment “délai de première saisie (ou entrée)”, l’on retrouve un principe amplement lié à une bonne expérience utilisateur.
En effet, la vitesse d’affichage des pixels à l’écran n’offrira qu’une satisfaction limitée sans une réactivité opérationnelle de l’interface. Car il n’est pas rare que l’utilisateur veuille interagir avec la page sans attendre qu’elle ait fini de se charger.
Dans ce cas, une trop grande latence d’entrée due à la lenteur du fil d’exécution principal voit l’internaute dépourvu de retour de ses actions. Celui-ci est donc obligé de s’interrompre sans savoir quelle saisie sera ou non prise en compte lorsque le navigateur en aura terminé avec les gros fichiers qu’il peine à traiter.

Ainsi, la plupart du temps, ce cas de figure se produit entre le FCP et le TTI (time to interactive = calcul du temps séparant le début de chargement et le moment où la page sera entièrement réactive). En d’autres termes, le FID peut survenir quand le contenu est partiellement disponible, tandis que l’interactivité reste flottante.
Il est d’ailleurs concomitant au “temps de blocage total”, qui désigne la durée entre le moment où tout le contenu d’une page est visible et celui où l’interactivité de cette dernière est entièrement disponible.
Enfin, pour imager, visualisez le comptoir d’un pub, d’où vous pouvez consulter la carte et apercevoir les bières pression, liqueurs et digestifs.
Le FID désigne l’instant où vous pouvez vous adresser au serveur sans qu’il vous ignore, trop occupé qu’il est à préparer dix mojitos d’un coup…
La première entrée : un critère plus important qu’on l’imagine
Cette mesure-là pourrait sembler un peu anodine, voire pointilleuse. Toutefois, ce serait oublier que c’est dans cette fenêtre que les internautes rencontrent le plus de retard de réactivité.
Par conséquent, conformément à la méthode UX, c’est sur les points noirs remarquables et récurrents qu’on focalise l’attention des designers et des développeurs. À ce titre, on considère qu’un FID supérieur à 100 millisecondes est déjà problématique.
Bien entendu, pour les pages qui ne proposent guère d’autre action que le scroll ou le zoom, le test FID sera bien moins difficile à passer…
Types de première saisie pour le first input delay
En tant qu’indicateur de réactivité intervenant pendant le temps de chargement d’une page, le FID ne tient compte que d’actions relativement minimes comme :
- l’utilisation du clavier ;
- les tapotements sur mobiles ;
- les clics sur les boutons, les liens, vidéos, images, etc.
Le zoom et le scroll (défilement) ne sont pas inclus dans le FID, lequel se mesure en millisecondes. En-dessous de 100 millisecondes, vous avez une bonne latence d’entrée. À partir de 300 millisecondes, considérez qu’il y a un problème à régler rapidement.
Nota Bene : courant mars 2024, le First Input Delay a laissé place à l’INP (voir plus bas).
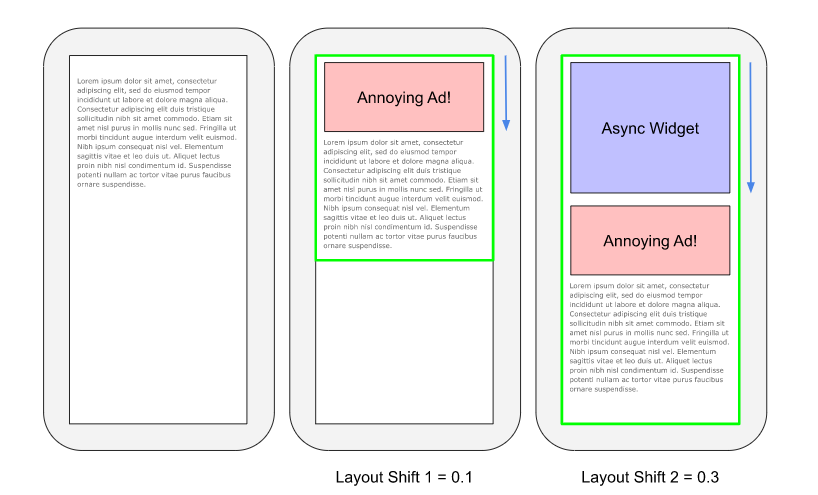
Cumulative Layout Shift (CLS) : décalage cumulatif de mise en page
Le Cumulative Layout Shift est plus simple à comprendre qu’il n’y paraît. Il s’agit d’un indicateur de stabilité de la page, au sens où les éléments qui la constituent ne changent pas de position après un premier temps d’affichage (texte qui se masque, bouton qui se décale, image poussée vers le bas, etc.). En effet, une page qui met du temps à se stabiliser peut s’avérer très frustrante pour l’utilisateur (lecture interrompue, missclicks, etc.) !  Le CLS se mesure via un score allant de 0 à 1. Une valeur optimale sera inférieure à 0,1. Nota Bene : dans les exemples de frustrations très communes, on a l’affichage intempestif d’une annonce publicitaire qui va déplacer du contenu ou même provoquer un clic au mauvais endroit, ce qui ouvrira une page non-désirée…
Le CLS se mesure via un score allant de 0 à 1. Une valeur optimale sera inférieure à 0,1. Nota Bene : dans les exemples de frustrations très communes, on a l’affichage intempestif d’une annonce publicitaire qui va déplacer du contenu ou même provoquer un clic au mauvais endroit, ce qui ouvrira une page non-désirée…
Autres metrics à connaître
Si vous vous intéressez aux Core Web Vitals, sachez que ce ne sont pas les seuls indicateurs de performances pris en compte par Google pour estimer la bonne expérience utilisateur des personnes qui ont cliqué sur une de vos URLs.  Les 5 metrics ci-dessous ne font pas partie des Core Web Vitals à proprement parler, mais ils peuvent vous aider à détecter une problématique sur le temps de chargement de certaines pages.
Les 5 metrics ci-dessous ne font pas partie des Core Web Vitals à proprement parler, mais ils peuvent vous aider à détecter une problématique sur le temps de chargement de certaines pages.
Interaction to Next Paint (INP)
Très ressemblant au FID (qu’il remplacera en 2024 dans le trio des Core Web Vitals), l’INP mesure le temps qui sépare une entrée de l’utilisateur et la réaction obtenue sur l’écran. Pour les gamers, cela correspond à une absence de lag. Un bon temps de communication informatique entre un site et son visiteur se situe sous la barre des 200 millisecondes. Au-delà des 500 millisecondes, on est clairement sur une contre-performance.
Speed Index (SI)
Le Speed Index (SI) ou indice de vitesse correspond au délai moyen d’affichage des divers éléments de la page au-dessus de la ligne de flottaison (viewport). Toutes les 100 millisecondes, l’algorithme regarde quel est le pourcentage de complétude du chargement.
Il permet de se rendre compte de ce que voient les internautes en tenant compte de la progressivité du processus. Autrement dit, mieux vaut une page qui n’affiche que 75% du contenu au bout de 300 millisecondes et qui prend plus de temps pour charger le reste qu’une page qui présente 100 % de son contenu au bout d’une seconde ou plus.
First Contentful Paint (FCP)
Le First Contentful Paint (FCP) exprime la durée que met le contenu d’une page à s’afficher complètement, contrairement au LCP, dédié au temps de chargement de la majeure partie seulement (le plus important, en somme). Un bon score FCP est de 1,8 secondes ou moins.
Time to Interactive (TTI)
Le TTI, c’est le temps requis pour qu’une page soit rendue totalement interactive, c’est – à – dire avec tous les contenus et boutons disponibles et des réponses aux entrées en moins de 50 millisecondes.
Total Blocking Time (TBT)
Le Total Blocking Time (ou temps de blocage total) désigne l’accumulation des délais d’interaction dépassant les 50 millisecondes. Chaque fois que le site est bloqué sur une tâche avant de donner une réponse, le temps “en trop”, appelé “partie bloquante” est enregistré et additionné. Vous pouvez ainsi détecter les pages trop lentes (souvent à cause de scripts JavaScript).
Time to First Byte (TTFB)
Le temps d’attente du premier octet désigne le délai avant la toute première réponse du serveur d’un site au navigateur d’un internaute. Cette donnée inclut :
- la phase de redirection ;
- le démarrage de l’agent de service ;
- la recherche DNS ;
- l’application du protocole TLS.
Difficile pour Google de donner un chiffre exact, mais il est important d’avoir une idée de son TTFB si l’on constate des temps de chargement trop longs sur les pages d’un site web.
Pourquoi est-il important d’optimiser les Core Web Vitals ?
En premier lieu, travailler ses Core Web Vitals (et les autres indicateurs autour), permet d’amoindrir le temps de chargement, ce qui permet aux robots d’indexation (crawlers) d’aller plus vite et d’économiser du budget crawl. Dans l’absolu, cela signifie indexer plus de pages à chacun de leur passage. Ensuite (et surtout), il s’agit d’améliorer l’UX (User eXperience) de navigation, en rendant ce temps de chargement le plus fluide possible, afin de faire baisser le taux de rebond, lequel va doubler entre 1 et 5 secondes d’attente.
Or, c’est peut-être les prospects les plus impatients qui sont les plus prompts à l’engagement et à la conversion ! Enfin, sur le strict plan du “ranking”, John Mueller rappelle qu’un contenu de qualité prime largement sur ces trois indicateurs. Ce qui signifie qu’à équivalence en authority score et en qualité des contenus, les Core Web Vitals pourront faire la différence entre deux domaines du même secteur d’activité.
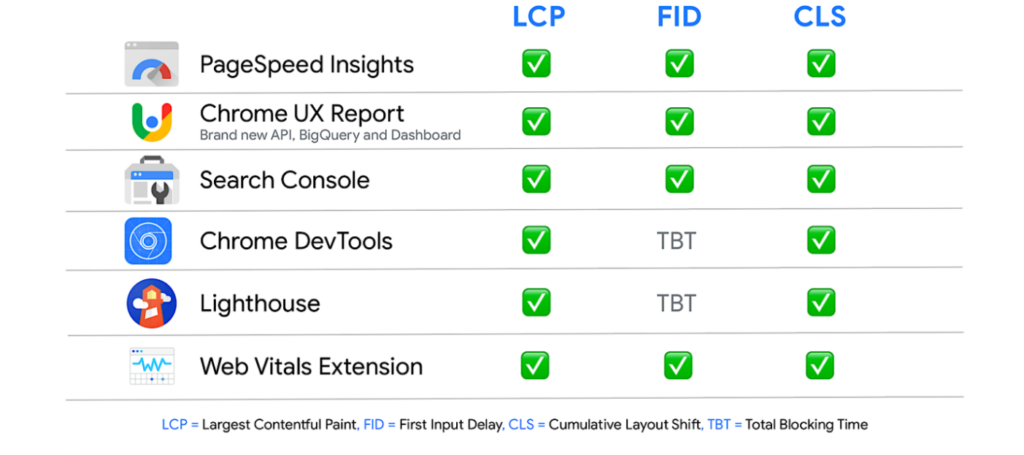
Quels outils pour auditer ses Core Web Vitals ?
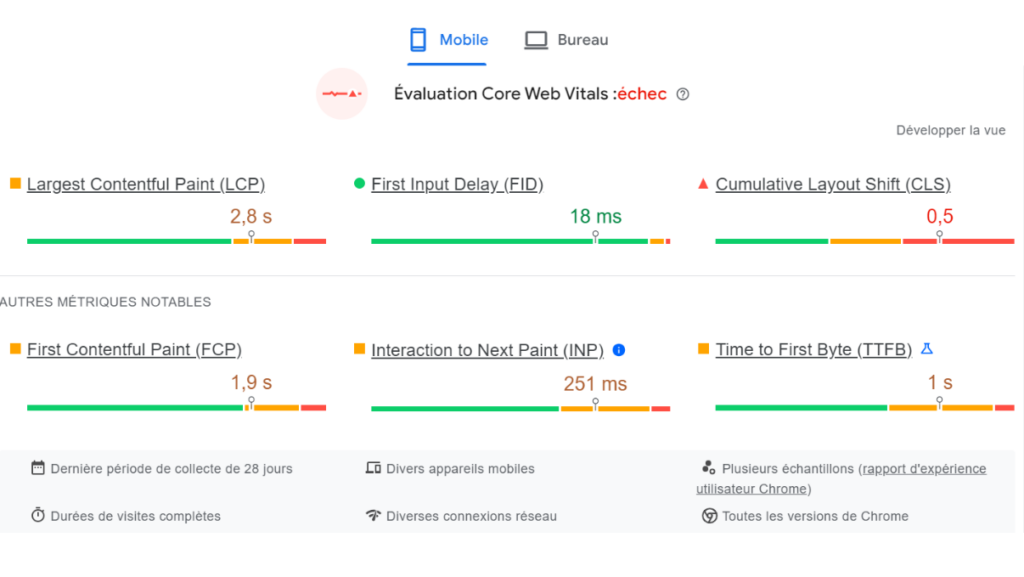
Plusieurs outils peuvent vous renseigner sur l’état de vos Core Web Vitals, à commencer par la plateforme PageSpeed Insights, sur laquelle vous pouvez copier-coller n’importe quelle URL valide.  Ses principales alternatives sont :
Ses principales alternatives sont :
- GTMetrix (gratuit) ;
- Webpagetest.org (gratuit) ;
- Fasterize (payant) ;
- Dareboost (payant).
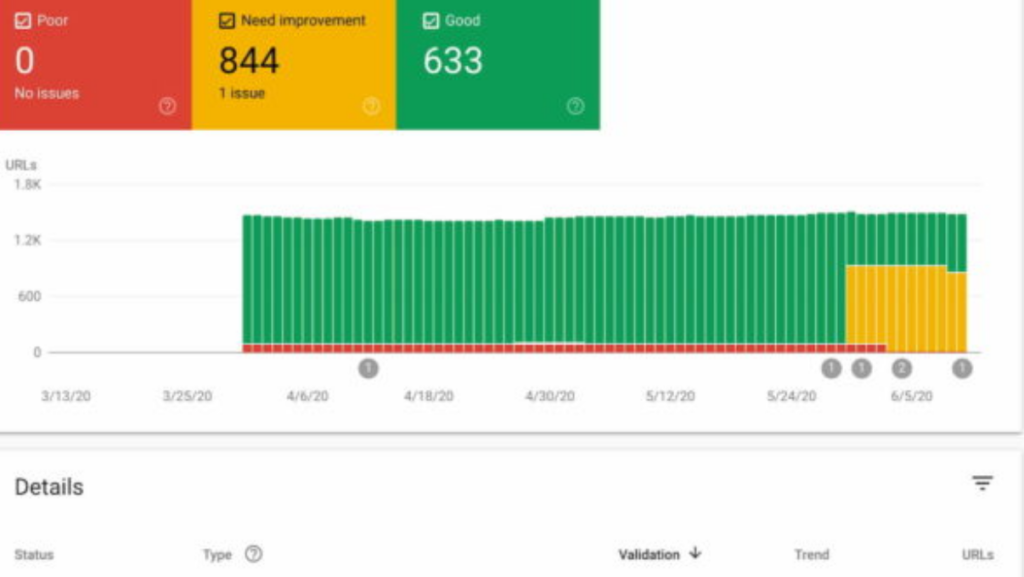
Nous vous recommandons néanmoins d’utiliser un outil de suivi avec lequel vous avez l’habitude de travailler, comme la Google Search Console, qui embarque son propre rapport Core Web Vitals, pour version mobile comme pour desktop (ordinateur), en plus de celui dédié à l’expérience utilisateur Chrome (CrUX). Vous pouvez ainsi surveiller vos metrics par groupes d’URLs et vous aviser des optimisations propres à chaque indicateur.
 Sa meilleure alternative est sans doute Lighthouse, un outil open-source qui intègre des paramètres tels que l’accessibilité et le SEO. Nous vous conseillons d’essayer en installant l’extension, que vous pourrez utiliser sur n’importe quelle page juste avec le clic droit > inspecter > Lighthouse.
Sa meilleure alternative est sans doute Lighthouse, un outil open-source qui intègre des paramètres tels que l’accessibilité et le SEO. Nous vous conseillons d’essayer en installant l’extension, que vous pourrez utiliser sur n’importe quelle page juste avec le clic droit > inspecter > Lighthouse.
Comment faire pour améliorer ses Core Web Vitals ?
En règle générale, les leviers d’optimisation concernent la partie développement de votre staff.
Quelles optimisations pour le LCP ?
Si vous remarquez une lenteur au niveau de votre LCP, vous pouvez :
- passer à un hébergeur plus rapide et/ou utiliser un CDN ;
- trouver les scripts tiers inutiles et les supprimer : chacun d’eux vous fera gagner en moyenne 34 ms ;
- détecter d’éventuels blocages au niveau CSS et JavaScript, et désactiver certaines balises sans conséquence sur votre site, ainsi que les scripts d’applications tierces ;
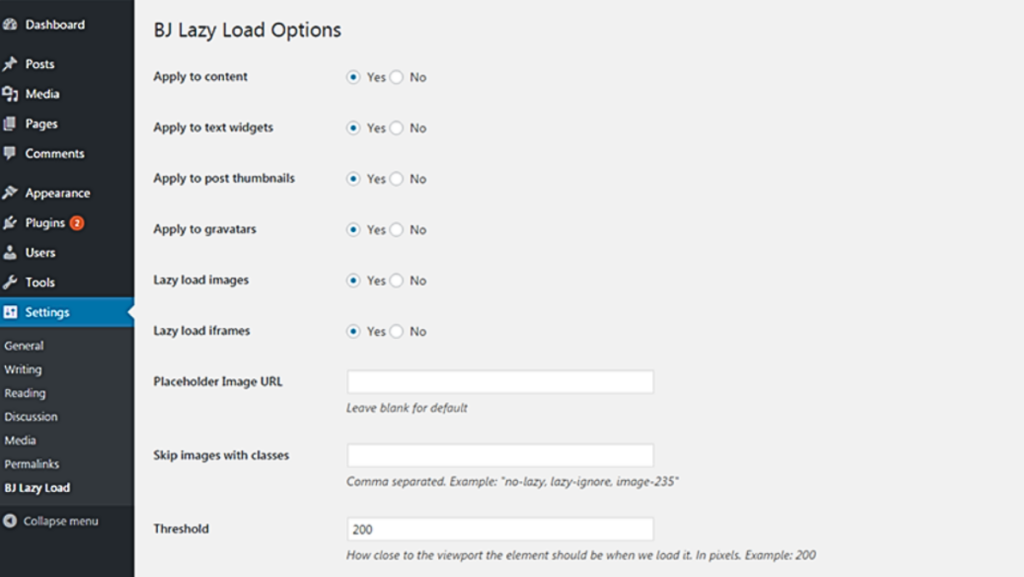
- vérifier le poids et les dimensions de vos images, les compresser et passer en Lazy Load, pour ne charger les images sous la ligne de flottaison qu’au moment du scroll ;
- activer la mise en cache pour les visiteurs déjà venus sur votre site.
Quelles optimisations pour le FID ?
 Pour minimiser le délai de première interaction avec l’internaute, il est nécessaire de :
Pour minimiser le délai de première interaction avec l’internaute, il est nécessaire de :
- alléger le thread principal ;
- faire attention aux scripts d’applications tierces ;
- retarder les appels de code third-party ;
- activer la mise en cache ;
- utiliser les fonctionnalités Minimize et Defer JavaScript afin de minimiser ou différer les tâches JavaScript ;
- limiter la taille des transferts et le nombre de requêtes possibles.
Quelles optimisations pour le CLS ?
Afin d’éviter les déplacements intempestifs de contenus, il convient de :
- gérer les scripts et animations qui retardent la stabilisation des contenus ;
- vérifier que vos blocs, textes, images, vidéos, iframes, et autres modules sont aux bonnes dimensions pour l’écran de l’utilisateur (desktop et mobile) ;
- paramétrer les encarts publicité avec des emplacements dédiés et UX friendly ;
- placer certains éléments moins importants sous la ligne de flottaison, afin qu’on ne voie pas les éléments se décaler.
Pour finir…
Les Core Web Vitals sont à la page de destination ce que les boutons sont à la chemise : ils en représentent un faible pourcentage, mais mieux vaut ne pas les négliger ! Bien sûr, on ne va pas s’y intéresser comme facteur de ranking (bien qu’ils y participent, plus ou moins directement) mais comme un critère de convivialité de la page.
À ce titre, nul besoin de passer tout votre temps sur les indicateurs chiffrés ci-dessus : naviguez vous-même sur votre site et relevez les points de friction qui surviennent pendant le temps de chargement. Ce n’est qu’ensuite que vous pourrez creuser pour lancer un chantier d’optimisations concrètes !
