Mis à jour le 17/11/2024
“Mobile-first” : se dit d’un site web dont le développement et la conception graphique ont priorisé l’affichage sur écran mobile (smartphone, tablette, etc.) avant d’élaborer une version desktop.
Chacun peut le constater de lui-même, nos habitudes de navigation ont évolué depuis l’avènement du smartphone, si bien que plus de 60% des internautes sont en réalité des “mobinautes” la plupart du temps. À ce titre, il y a une dizaine d’années, Médiamétrie en recensait déjà 24 millions !
Face à une telle évolution du comportement des utilisateurs, les entreprises ont dû trouver la bonne stratégie pour rendre leur site accessible à toutes et à tous sans que la qualité de navigation n’en soit affectée. La technique du mobile-first, qui part directement du petit écran pour évoluer vers celui de votre ordinateur, a largement fait ses preuves en matière d’UX/UI design. En atteste le succès de nombreux réseaux sociaux et plateformes d’e-commerce qui emploient cette astuce.

Cette manière de procéder est-elle obligatoire pour satisfaire vos utilisateurs et vous assurer un meilleur ranking ? Uplix explique !
Comment est né le mobile-first ?
Retour dans les années 2000 : à l’époque, l’accès à internet était quasi exclusif aux ordinateurs de bureau. Les concepteurs n’avaient pas de grosses contraintes d’espace, et agençaient les éléments interactifs exprès pour une manipulation à la souris. Les outils de création étaient alors adaptées à de plus larges écrans et à un temps de chargement relativement rapide pour afficher tous les éléments.
Plus tard, après la sortie du premier iPhone en 2007, il a fallu se poser sérieusement la question d’une adaptation mobile des interfaces. Les designers ont donc dû réaliser tant bien que mal une nouvelle version beaucoup plus petite, pensée pour interagir avec les doigts ou un stylet.
Mais ce qui a largement contribué à inverser la tendance, c’est l’explosion qui a suivi : de nouveaux modèles qui sortent tous les ans chez plusieurs grandes marques, un réseau de plus en plus qualitatif, aussi bien en termes de Wi-Fi que de données mobiles, et des fournisseurs de forfait toujours plus attractifs, ont rendu la population totalement accro à la navigation sur smartphone. Une petite révolution qui a conduit les concepteurs à changer leur fusil d’épaule.

C’est donc en 2009 que le terme apparaît, dans la bouche d’un certain Luke Wroblewski. Très vite, Google a vogué sur la tendance en remaniant Googlebot. Ce dernier devait désormais inclure l’UX mobile dans ses critères de classement dans les SERPs. En 2015, son algorithme « Mobilegeddon », devait pénaliser les sites non mobile-friendly.
En novembre de l’année suivante, Google annonce la création d’un Mobile-first Index. Désormais, la version mobile d’un site web est considérée comme la référence à indexer et à classer dans les résultats de recherche.
À partir de là, une approche mobile-first est devenue préférable pour la majorité des sites, ou du moins mobile-friendly.
Mobile-first, mobile-only, responsive design et mobile friendly : quelles différences ?
On va tâcher d’y voir plus clair…
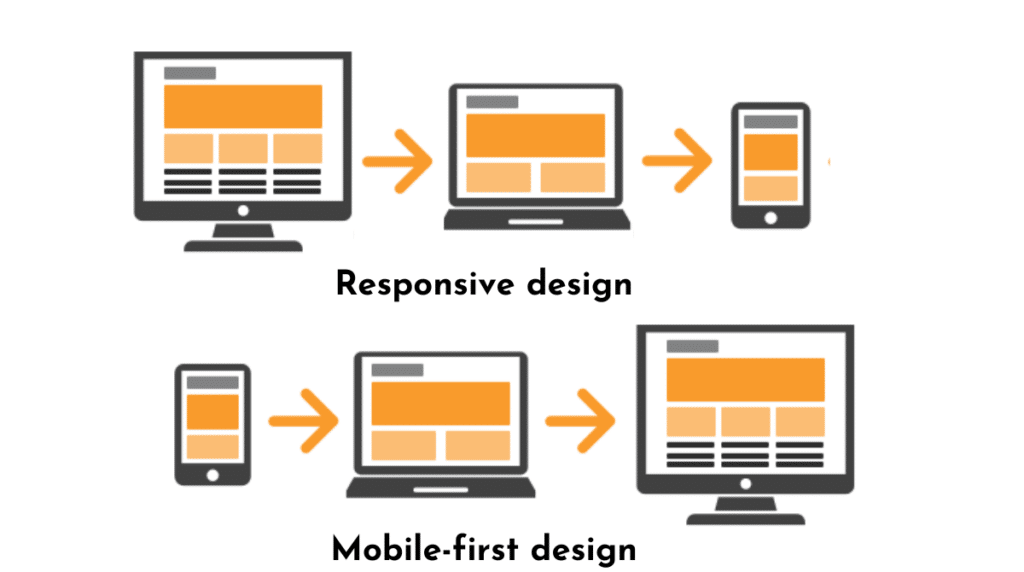
Mobile-first : comme on vient de le voir, le mobile first consiste à concevoir un site web en commençant par la version mobile pour ensuite l’élargir sur de plus grands écrans, selon le principe de l’amélioration progressive (« progressive enhancement »).
Responsive design : adaptation d’une interface de page web pour la rendre compatible avec l’affichage sur mobile. La conception part de la version desktop pour évoluer sur des écrans plus petits.
Mobile-only : cette approche plus rare consiste à ne tout simplement pas développer d’interface pour un écran d’ordinateur, ou du moins ne pas chercher à la rendre ergonomique. Certaines applications comme Snapchat n’ont en effet pas grand intérêt sur desktop…
Mobile-friendly : site dont l’interface intègre les meilleures méthodes pour favoriser l’usage sur mobile, que ce soit en termes de chargement, de lisibilité et d’interactions. Pour vérifier si votre site est considéré comme étant mobile-friendly par Google, utilisez un outil tel que Chrome Lighthouse !
Pourquoi privilégier l’approche « Mobile-First » ?
Tout dépend de votre activité sur le web. Si vous possédez un site vitrine comme celui d’Uplix, il n’est pas vraiment nécessaire de penser toute l’interface à partir d’un écran de smartphone, tant que l’affichage est correctement assuré sur tous les types de terminaux.

En effet, le mobile-first n’est pas une fin en soi, simplement une méthode de conception qui peut vous faciliter la tâche si votre site recèle d’éléments interactifs (jeux, transactions, contenus multimédia, etc.).
Ce qu’il faut, c’est surtout garder à l’esprit que Google indexera l’interface mobile de votre site web en tant que version standard.
Quels sont les avantages d’une conception mobile-first ?
Tout est une question d’ergonomie, aussi bien quant au résultat final que le process en lui-même. En effet, travailler sur petit écran oblige à :
- prioriser les contenus et les fonctionnalités ;
- organiser au mieux les éléments graphique ;
- viser la convivialité d’entrée de jeu (lisibilité, affordance, etc.) ;
Il devient ensuite assez facile d’envisager une version sur davantage d’espace, sans avoir à supprimer ou déplacer des éléments. Une réorganisation trop contrastée avec la version standard pourrait en effet perturber les utilisateurs ayant l’habitude de passer d’un terminal à l’autre.
Il en ressort que les sites « Mobile First » ont tendance à présenter une meilleure expérience utilisateur, ce qui les range de facto dans la catégorie “mobile-friendly” définie précédemment. Il s’ensuit assez naturellement un meilleur classement dans les SERPs et un trafic plus élevé.

Enfin, le mobile first est la méthode de design la plus facile à itérer. Puisqu’elle se limite à l’essentiel, les modifications en cas de mise à jour sont moins complexes à réaliser.
Nota Bene : aujourd’hui, il existe même des préprocesseurs lors de design CSS orienté mobile first pour effectuer des changements sans avoir à toucher directement au code.
Quels sont les challenges du mobile-first ?
Au début, le mobile-first a bien évidemment secoué l’ensemble du web design, perturbant les habitudes de création, notamment en ce qui concerne les maquettes, les parcours utilisateur, les tests UX, mais également la programmation, qui devait tenir compte d’un code source plus léger. Et qui dit davantage de contrainte dit davantage d’erreurs. Cela étant, il suffit désormais de s’inspirer d’un tas d’applications pour en éviter d’office un certain nombre.
D’autre part, le “progressive enhancement” ne va pas non plus totalement de soi, car il convient désormais de remplir l’espace et d’adapter les visuels à une autre résolution d’image (de 480*800 pixels à 1980*1200 pixels, par exemple), ce qui, dans certains cas, peut nécessiter une refonte complète.
Même la contrainte initiale du petit écran doit inclure un certain nombre de tailles, en fonction des nombreux modèles de smartphone existants. De plus, les manières de s’en servir varient selon l’individu, qui peut utiliser ses pouces, son index, ou encore un stylet.
Nota Bene : si votre site a vocation à être visité quotidiennement avec de multiples interactions possibles, il peut être plus intéressant de développer une application à part.
Ce qu’on attend d’un site Mobile-First
Autrement dit : qu’est-ce qui rend un site vraiment mobile-friendly ?
- un remplissage minimaliste (exit les grandes images et fonctionnalités de second ordre) ;
- l’essentiel doit être visible sans avoir à faire défiler la page ;
- partir sur la programmation la plus simple possible techniquement ;
- un temps de chargement réduit ;
- ne pas révolutionner la roue, et respecter certaines règles d’organisation graphique (menu “burger”, CTA faciles à repérer et à cliquer, etc.) ;
- privilégier la lisibilité ;
- espacer les liens pour éviter les miss-clicks ;
- pas d’écarts de performances entre les terminaux ;
- éviter JavaScript, et lui préférer HTML5.
Bien sûr, il faut suivre la tendance de conception des terminaux mobiles. Concernant les smartphones, par exemple, la taille d’écran va plutôt en s’agrandissant, ce qui offre plus de latitudes aux designers créatifs.
Quelles sont les erreurs courantes lorsque l’on fait du « mobile-first » ?
Voici quelques pratiques faciles à éviter pour procéder au mieux :
- le blocage des fichiers JavaScript, CSS ou images, ce qui nuirait à l’indexation, et par extension à votre référencement. N’oubliez pas que Google raisonne désormais en mobile-first, donc c’est la version petit écran qui est considérée comme standard ;
- une mauvaise disposition des éléments cliquables, ce qui peut rendre rapidement la navigation laborieuse, jusqu’à ce que la frustration atteigne un seuil critique et que l’utilisateur fasse demi-tour ;
- une structure et des contenus trop éloignés entre la version mobile et la version desktop, ce qui peut causer des confusions aussi bien pour vos visiteurs humains que pour les bots d’indexation, surtout si les pages comportent des URL différentes. Si la version mobile contient moins d’éléments que l’interface desktop, ces derniers peuvent carrément échapper à l’indexation, ce qui aura immanquablement des répercussions sur le ranking de la page.
Pour finir…
L’expression mobile-first désigne à la fois une méthode de design d’interface et le procédé d’indexation adopté par Google. Ce qui compte, ce n’est pas tant de vous lancer dans une refonte totale que de trouver le moyen le plus efficace d’obtenir un résultat mobile-friendly sans compromettre votre identité graphique et les fonctionnalités que vous proposez.
En conséquence, pas de panique si vous avez créé votre site au moyen d’un CMS responsive. Si le contenu que vous avez besoin d’afficher reste relativement sommaire, vous pouvez vous en tenir à ce genre de solution. En revanche, plus votre service digital est complexe et fréquemment utilisé, plus le choix d’une conception mobile-first, voire mobile-only risque de s’avérer nécessaire.
