11 Conseils pour développer le maillage interne de votre site web
Très vite, lorsqu’on se lance dans une stratégie SEO, se pose la question du netlinking. Autrement dit, le réseau de liens de redirections qui va contribuer à faire ranker une page web.
Or, si on a tendance à beaucoup se soucier des backlinks (liens provenant de sites externes), on peut en oublier de développer le maillage interne de notre site web. Pour rappel, il s’agit de l’organisation des liens hypertextes conduisant l’internaute d’une page à l’autre de votre domaine. D’ailleurs, au cours de cet article vous allez en croiser quelques exemples.
Nous allons donc revoir ensemble quelques fondamentaux du maillage interne. D’abord, on expliquera les intérêts qui se cachent derrière l’optimisation de vos liens internes. Ensuite, on enchaînera sur les recommandations quant à la meilleure manière de procéder. 11 conseils répartis en trois catégories : les bonnes pratiques sémantiques, techniques et structurelles.
Un gros morceau en somme, mais qui pourrait bien faire la différence si vous appliquez tous ces points à la lettre !
Développer le maillage interne d’un domaine : quelle utilité ?
Commençons par soulever un avantage flagrant : il ne tient qu’à vous de bien orchestrer votre système de liens internes. En comparaison des backlinks, vous avez une marge de manœuvre bien plus importante.

Ensuite, le maillage interne va porter ses fruits sur trois plans : l’indexation, l’expérience utilisateur et le référencement. J’ai envie de dire “carton plein” ! – voir si on peut passer les détails par une ancre interne.
Indexation des pages par les moteurs de recherche
La condition sine qua non pour qu’une page internet apparaisse un jour dans une SERP, c’est qu’elle soit indexée par les bots de Google, Bing, Yandex, etc. (plus de détails dans notre article sur les moteurs de recherche).
Ces robots, également appelés crawlers, analysent les sites de la toile et les classent dans leur base de données en fonction de leur contenu, de leur notoriété, etc. Or, pour progresser dans un domaine, les crawlers font ce que font les internautes humains : ils suivent les liens connectant chaque page à une autre.
On comprendra donc aisément que le maillage interne aide les robots indexeurs à :
- identifier le sujet de la page sur laquelle ils atterrissent ;
- mesurer l’importance de chaque page (en fonction des liens reçus) ;
- accéder à des pages profondes (au-delà de trois clics depuis la page d’accueil) ;
En effet, sans aucun lien interne ni externe, la page n’a aucun moyen d’être indexée. Et pour le référencement, c’est assez ballot.
Expérience Utilisateur : bien diriger l’internaute pour qu’il reste sur le site
Depuis que le SEO existe, une part croissante est accordée à l’UX (pour en savoir plus, suivez notre guide explicatif sur l’UX Design). Désormais, un consultant SEO doit toucher sa bille en SXO (un mix entre UX et SEO) et s’assurer que le site soit le plus convivial possible, afin notamment d’éviter un trop fort taux de rebond.
Pour rappel, le taux de rebond exprime la proportion d’internautes ayant quitté votre site juste après avoir cliqué sur l’URL d’une de ses pages web. Dans la plupart du temps, c’est révélateur d’insatisfaction.
Or, le maillage interne est un moyen très concret de faire rester l’utilisateur sur votre site web. Même si la page sur laquelle il atterrit ne lui convient pas, une option connexe de contenu complémentaire, matérialisée par un lien judicieusement positionné, peut capter son attention.

De cette manière l’internaute va être en mesure de naviguer de page en page en toute fluidité. Et dans le meilleur des cas, il se familiarisera avec l’ensemble de votre contenu, pour y revenir volontiers s’il considère qu’on lui a exposé des infos de qualité.
Guider l’internaute vers les pages de conversion
Quand il y a transaction à la clé, vous pouvez même profiter du maillage interne pour orienter l’utilisateur vers une landing page ou tout autre canal de conversion (inscription à la newsletter, obtention d’un livre blanc, téléchargement d’appli, achat en ligne, etc.).
Concrètement, c’est un peu comme si nous, on vous redirigeait sur notre page de demande de devis au cours d’un article SEO au contenu particulièrement chiadé.
Référencement : maîtriser la circulation du PageRank de Google
Le PageRank de Google est une notion assez ancienne, qui consiste à mesurer la notoriété d’une page web en lui attribuant une note allant de 0 à 10. Ces notes ne sont plus accessibles, mais, pour faire simple, vous pouvez vérifier laquelle de vos page reçoit le plus de trafic organique, en termes de durée et de nombre de d’internautes. En principe, c’est elle qui bénéficie du meilleur PageRank.
Et c’est là que ça devient intéressant : la popularité d’une page est transférable d’une page à une autre via… les liens de redirection ! Vu sous cet angle, le maillage interne revient à un réseau d’irrigation du “jus de liens” ou “link juice” pour les anglophones. En partageant une partie de sa valeur de PageRank, une page web peut donc en pousser une autre.
Un levier stratégique élémentaire mais capital pour faire émerger des pages importantes de votre domaine, ne serait-ce qu’à partir de la page d’accueil (laquelle bénéficie souvent du meilleur PR, grâce aux redirections depuis d’autres sites web).
Nota Bene : le mécanisme du jus de lien est le même pour le maillage interne que pour les backlinks.
Les optimisations sémantiques du maillage interne
Il est temps de passer à l’action ! Pour cela, nous vous proposons d’entrer le vif du sujet avec des méthodes à appliquer vous-même dans l’immédiat, sans avoir recours à l’assistance d’un développeur ou autre expertise technique.
1. Arborescence de site : le B-A-BA du maillage interne
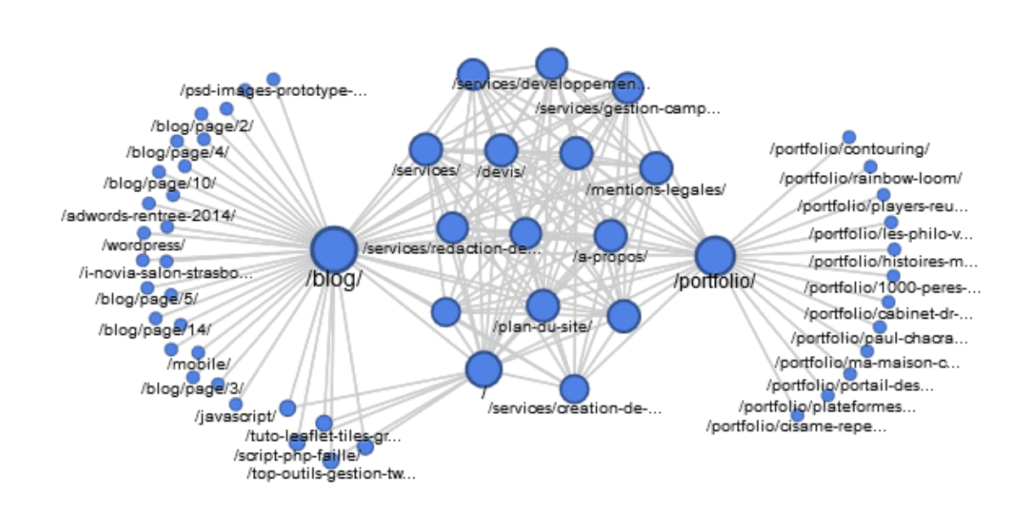
On appelle architecture ou arborescence de site la structure bâtie par les pages reliées entre elles. Afin de satisfaire aux trois points évoqués juste avant, il s’agit de la rendre cohérente et équilibrée.

La plupart du temps, l’arborescence adopte un schéma pluri-pyramidal, avec des niveaux hiérarchiques entre les pages.
Liens structurels et liens contextuels
Comme dit plus haut, les pages vont baliser un parcours utilisateur, dont le chemin est tracé par le maillage interne. Il s’agit là de savoir différencier deux types de liens :
- le lien structurel, qui apparaît sur presque toutes les pages du site sous forme de menus, de fils d’Ariane, etc. Toujours hors contenus, ils se situent généralement en haut et en bas de la page ;
- le lien contextuel, qui appartient au texte de votre page web. Il se manifeste sur un passage souligné, coloré ou en gras (pour montrer qu’il est cliquable).
Ce sont donc surtout les liens contextuels, censés mener vers des contenus thématiquement proches de la page active, qu’on va travailler, à travers une logique de silo.
Des silos pour une arborescence user friendly
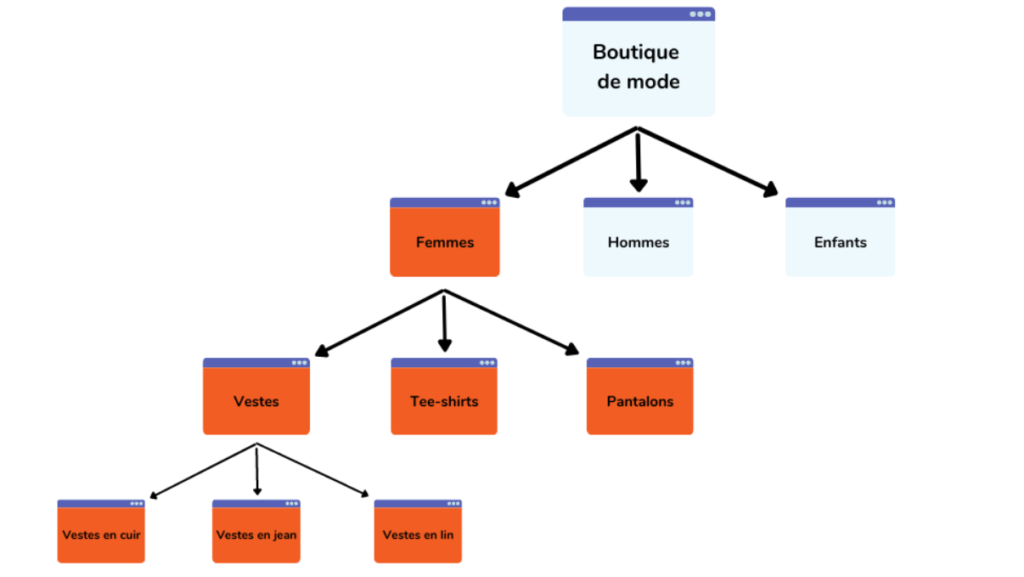
En fait, cette partie de l’optimisation se fait un peu en amont du maillage interne proprement dit. L’idée est de bien distinguer les thèmes généraux de votre site avant de les scinder en sous-catégories et sous-sous-catégories. Chaque ensemble va donc former un silo.
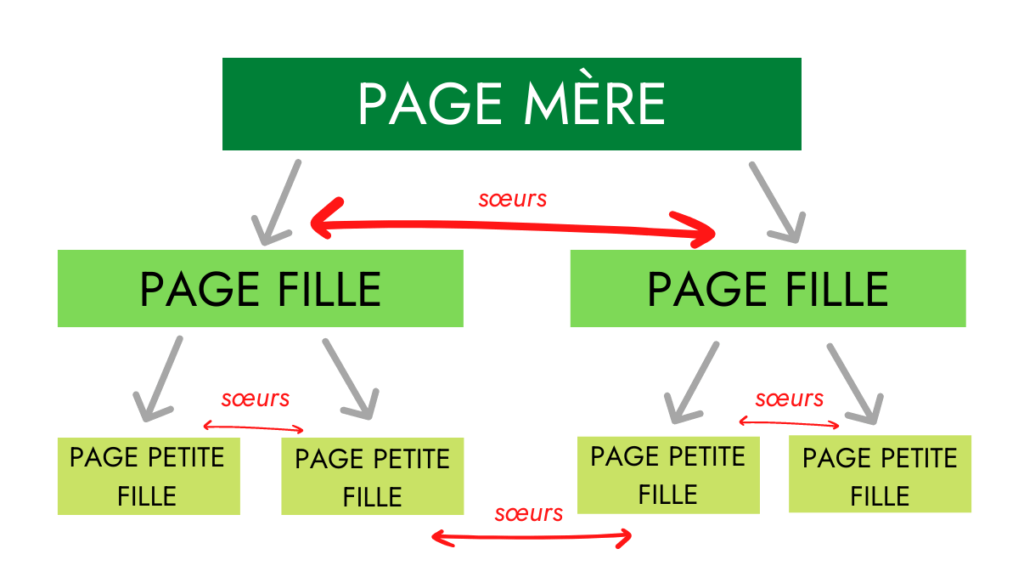
Et une fois que les contenus de votre site sont bien rangés dans chaque section, il devient beaucoup plus simple de placer des liens contextuels, soit vers une page mère, soit vers une page sœur, soit vers une page fille. Dans le même temps, on évitera de renvoyer l’internaute à une partie du site dont la thématique n’a rien à voir avec la section abordée.

La logique du silo signifie donc :
- composer assez de contenus pour constituer un silo à 2 ou trois niveaux ;
- placer des liens entre des pages appartenant à ce même silo, y compris de niveaux supérieurs et inférieurs, en profitant du link juice pour pousser les pages stratégiques ;
- éviter les liens inter-silos
Ce n’est certes que le premier point mais, franchement, rien qu’avec ça, vous aurez parcouru un sacré bout de chemin !
2. Subtilité du PageRank : la différence entre surfeurs aléatoires et raisonnables
On a résumé un peu plus haut comment fonctionnait le PageRank. Ce mécanisme assez ancien a évolué depuis ses débuts, et comporte désormais une subtilité qui peut changer la donne si vous n’y prêtez pas attention.
Au départ, l’algorithme du PageRank agissait selon le principe du surfeur aléatoire. Pour faire simple, le bot accordait la même importance à tous les liens provenant d’une même page, partant de l’idée que tous avaient la même probabilité d’être cliqué (1 chance sur 5 si le contenu comporte 5 liens). Dès lors, le jus de lien était réparti équitablement (20% par lien si l’on reprend l’exemple précédent).
Sauf que les internautes adoptent un tout autre comportement (ah les fourbes !), celui du “surfeur raisonnable”. En fait, la plupart des clics reviennent :
- aux liens situés en haut de la page ;
- aux liens qui se rapprochent le plus du sujet traité dans le contenu de la page active.
Google ayant intégré ce phénomène aux calculs de ses algorithmes, le jus de lien va donc être distribué en majeure partie à ceux qui réunissent ces deux caractéristiques. À vous de tenir compte de cette subtilité pour mieux contrôler les effets de votre maillage interne !
3. Les Ancres ou l’art du micro-texte
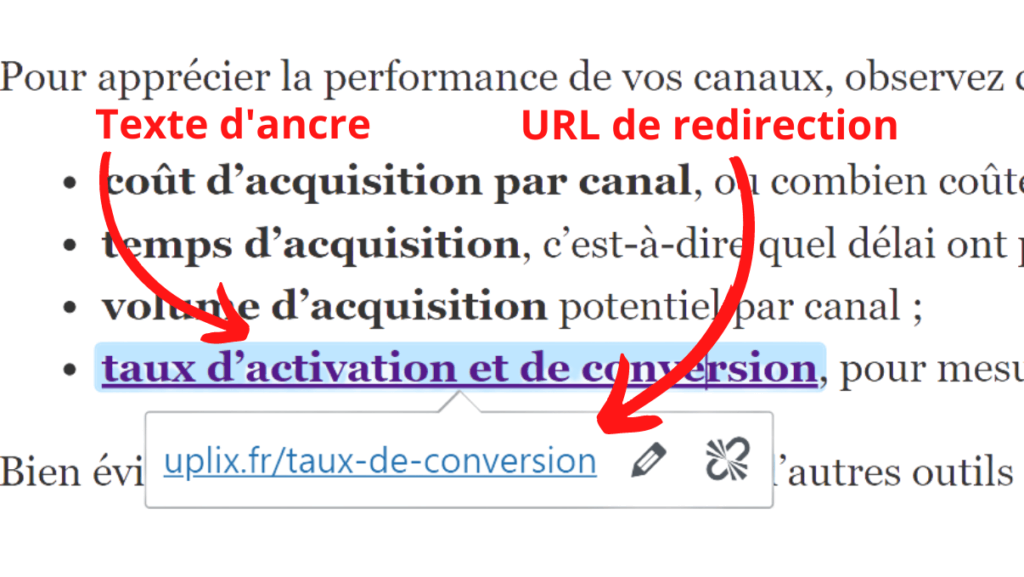
Comme vu un peu plus haut, les liens contextuels sont inclus dans le texte, et n’apparaissent donc pas sous forme d’URL mais sous forme d’ancres texte.

Cette convention sert deux fins utiles :
- indiquer la voie au lecteur, qui sait d’avance à quoi s’en tenir s’il choisit de cliquer ;
- permettre aux crawlers d’identifier le thème de la page cible, ce qui va peser parmi ses critères de pertinence ;
Il convient donc d’optimiser l’ancre texte de vos redirections.
Comment rédiger une bonne ancre pour ses liens hypertextes ?
Une bonne ancre, autant c’est simple à faire correctement, mais encore plus facile à rater ! D’abord, assurez-vous de :
- placer l’URL de redirection dans un groupe de mots de 3 à 8 termes (environ 60 caractères maximum) ;
- choisir des termes décrivant assez clairement le contenu de la page cible ;
- inclure le mot-clé principal de la page cible ou une variante synonyme ;
- faire évidemment en sorte que les mots-clés de l’ancre texte soit proches du thème de la page d’origine (on l’a vu plus haut, Google est sensible au contexte).
Et dans les erreurs courantes :
- ne pas utiliser les expressions de type “cliquez ici”, “voir plus” ou “en savoir plus” dans l’ancre texte, mais uniquement autour, si vous voulez ;
- ne pas se livrer à un bourrage de mots-clés sans queue ni tête, du genre : “chaussures running amateur marathon semelle” ;
- évitez les répétitions de mots-clés d’une ancre texte à l’autre.
Autrement dit, restez pertinents à l’endroit de votre lectorat, en usant d’un langage clair, précis et naturel. Le mieux étant de placer l’ancre texte au cours d’une phrase qui participe au contenu initial. La cohérence de votre arborescence fera le reste.
N’oubliez pas que le premier lien prime !
Conformément au point précédent, la première redirection de la page est aussi la plus juteuse. Il est donc impératif de ne pas se louper sur cette ancre en particulier ! A contrario, dans certains cas stratégiques (notamment les canaux de conversion), vous pourrez sous-optimiser les autres ancres.
4. Attention aux URL de redirection
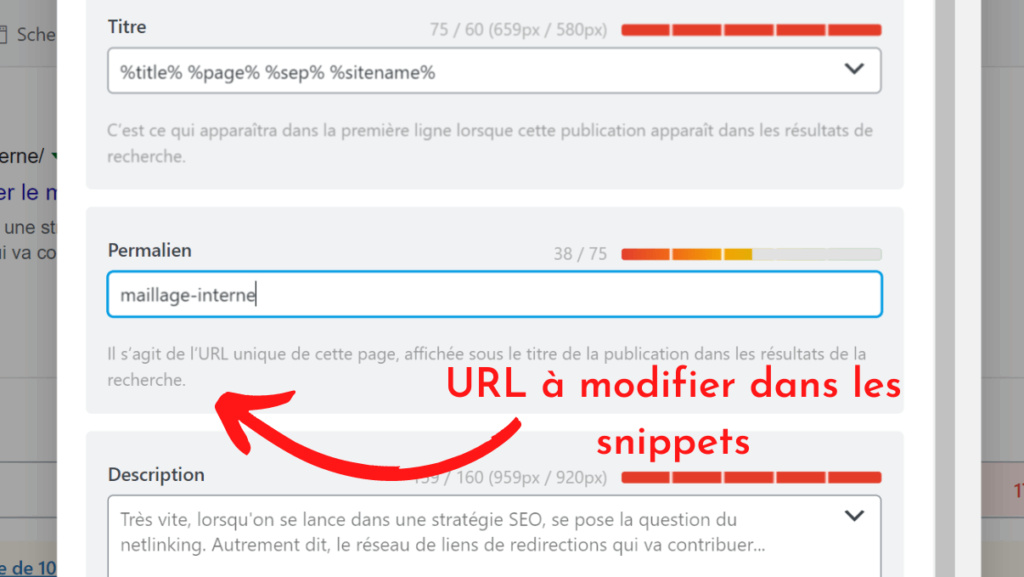
Dernier point sur la partie sémantique, qui va se jouer également en amont du placement des redirections. Vous n’êtes pas sans savoir que chaque page web a sa propre URL, que l’on peut modifier dans l’édition de snippets.
C’est cette même URL que l’on va insérer dans nos ancres textes ; il y a donc un petit travail de rédaction à effectuer à ce niveau-là. Bien entendu, il faut y faire figurer le mot-clé principal, et respecter une longueur raisonnable (pas plus de 75 caractères).

D’autre part, il faut anticiper toutes les mises à jour que vous seriez amené à effectuer, comme des modifications de contenu ou des déplacements au sein d’une même catégorie, voire dans un nouveau silo. Pour faciliter ces changements, mieux vaut choisir des URLs très simples et courtes, un peu comme ci-dessus, dans les snippets WordPress.
Cette simple précaution vous épargnera un lourd travail sur le maillage interne après une restructuration, même partielle, de votre arborescence de site.
Les contraintes techniques du maillage interne
Après avoir fait le ménage sur le plan sémantique, vous pouvez désormais aborder les leviers plus techniques, actionnables dès aujourd’hui, mais qui peuvent nécessiter une aide extérieure dans certains cas.
5. Vérifier la balise HTML des liens de redirection
C’est un point qui peut avoir son importance. L’idée est de vérifier que votre code est bien en langage HTML (Hypertext Markup Language), conçu exprès pour les liens hypertextes, et pas en Javascript ou autre.

Dans le doute, vous pouvez utiliser un outil tel que WDG HTML Validator ou W3C Validation Service.
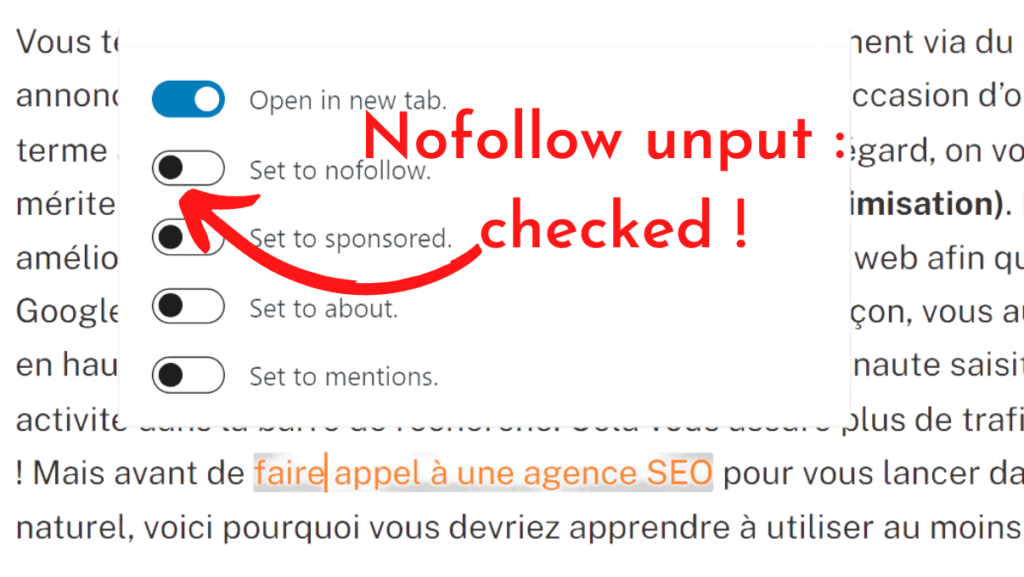
6. La question du “nofollow”
Afin que le fameux link juice puisse se transmettre à votre page cible, il convient de s’assurer que le lien soit bien en “follow”. Ou du moins pas en “nofollow”. En fait, cette balise est censée signaler aux bots que le lien en question ne requiert pas le précieux nectar de PageRank.

Le “nofollow” trouve évidemment son intérêt dans le maillage interne lorsque vous voulez attribuer tout le link juice à une page cible, mais que les autres liens ne peuvent être retirés (les mentions légales, par exemple).
Cependant, en 2010, puis 2020, Google a ajouté deux règles :
- une page avec beaucoup de liens nofollow perd en PageRank, ce qui nuit au référencement naturel ;
- l’algorithme peut décider d’ignorer un “nofollow”.
Ainsi, mieux vaut s’en référer au principe du surfeur raisonnable et d’avoir le moins possible recours au nofollow. Et si vous êtes en train de vous posez la question du cloaking (afficher un contenu différent pour le bot et l’utilisateur), stop. C’est black hat. C’est sheitan.
7. Retirer les liens dédoublés
Si, dans votre contenu, vous avez placé un bloc composé d’une image, d’un titre et d’un bouton CTA, veillez à ce que votre lien n’ait pas été placé sur chaque élément (ni par vous, ni par un collaborateur), mais uniquement sur le call-to-action.
L’autre solution est de rendre le bloc entièrement cliquable en vous aidant, par exemple, de Jquery, une bibliothèque Javascript qui simplifie l’élaboration des codes HTML.
8. Recoder les faux liens
Il arrive que les développeurs utilisent des liens hypertextes pour des fonctionnalités autres que de déplacer le visiteur sur une nouvelle page. Ainsi, des interactions du type “partage”, “ajout au panier” ou “connexion à un compte” se retrouvent codées avec une balise <a href>.
Eh ben… c’est pas bien. Ça a tendance à égarer les crawlers. Demandez plutôt à coder la fonctionnalité visée en JavaScript ou autre, mais pas en HTML.
Les bonnes pratiques structurelles pour développer le maillage interne
Vous savez désormais beaucoup de choses sur l’organisation de vos liens intra-site. Il ne reste plus qu’à consolider votre maillage interne sur le long terme. Pour cela, voici nos trois dernières recommandations !
9. Publiez beaucoup de contenus pour un effet “cocon sémantique”
On en a déjà un petit peu parlé avec les silos, on vous a dit comment les organiser ; il s’agit maintenant de les remplir ! En effet, pour qu’une page fonctionne, elle aura besoin d’un travail d’équipe. Un peu comme CR7 ou Messi, ces redoutables menaces offensives qui justifient à elles seules le schéma tactique imposé aux neuf autres joueurs de champ.
Donc si vous avez une seule page à pousser, voyez comment vous pouvez développer une stratégie de contenu autour d’elle. Bien sûr, il ne s’agit pas de sortir des articles de blog sans plus value pour votre lectorat, ou bien le PageRank sera médiocre. D’ailleurs, pensez à mettre vos posts à jour régulièrement !
En revanche, n’hésitez pas à déployer toute votre expertise pour montrer à Google que vous avez creusé le sujet sur lequel vous proposez un contenu, un produit ou un service. Pour aller plus loin, on vous montre comment tisser un cocon sémantique.
10. Ne multipliez pas les liens sur une même page
Après tout ce qu’on a vu, ça peut sembler bête, mais il vaut mieux ne pas céder à la tentation de bourrer votre page de liens. Le mieux est que chaque redirection épouse le fil de la lecture, pour plus de cohérence, donc de pertinence. On en revient aux besoins des utilisateurs, dont on a déjà dit plus haut qu’ils cliquaient surtout sur des suggestions de contenus dont la thématique collait de très près celle de la page active.

Combien de liens me direz-vous ? Si vous avez bien appliqué la logique du silo, il ne devrait pas s’en imposer plus de trois ou quatre “naturels”, c’est-à-dire vraiment justifiés par un besoin informationnel prompt à retenir l’attention de vos visiteurs. Notez, à ce titre, que d’un point de vue strictement humain, il peut être très agaçant de se faire “harceler” de suggestions vers un contenu annexe.
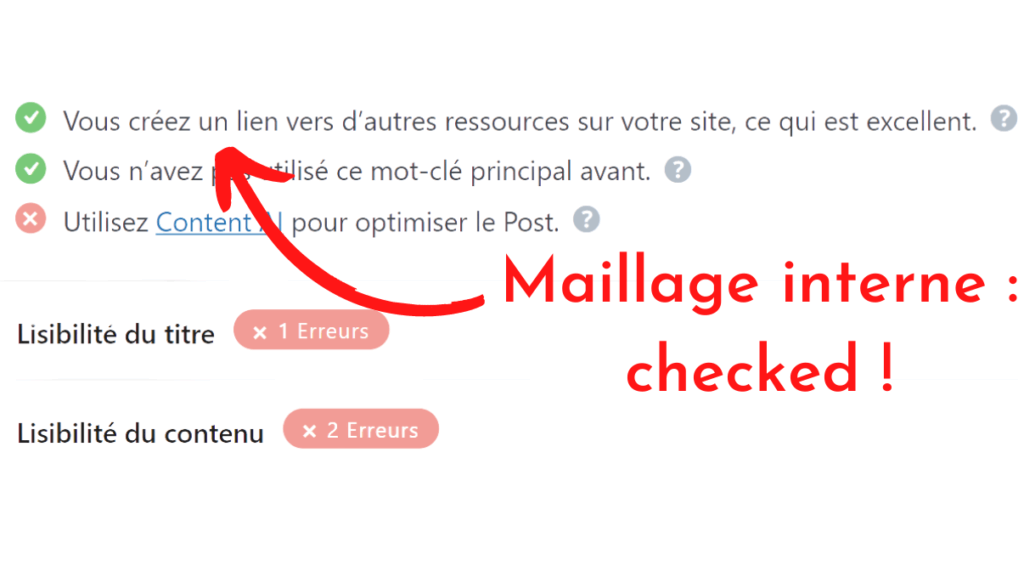
Enfin, dans le doute, pas d’inquiétude ! Rien que pour WordPress, il existe plein d’outils pour vous aider à optimiser votre maillage interne, comme Mentionable, Interlinks Manager et Yoast, pour ne citer qu’eux. Certains pourront même vous rappeler un article pertinent que vous auriez oublié de mentionner.
11. Revoyez régulièrement l’ensemble de votre maillage interne
Oui, c’est un peu fastidieux, mais si vous avez publié beaucoup de contenus en peu de temps et/ou que votre activité vous a un peu détourné du bichonnage en règle de votre blog, vous avez (forcément) pu oublier des redirections possibles depuis d’anciens articles.
Le tout étant évidemment de modifier les liens internes en fonction des pages les plus stratégiques, quitte à en abandonner certains qui conduisent vers des publications obsolètes ou juste peu impactantes. Bref, le maillage interne, ce doit être comme une toile d’araignée : solide et dynamique !
Bref… développer le maillage interne, c’est simple et efficace !
Vous occuper sérieusement du maillage interne revient à renforcer le système sanguin de votre site web. Avec une irrigation cohérente et efficace, le link juice vient alimenter les pages qui travaillent le plus pour vous.
Donc si vous partez de zéro, n’hésitez pas à auditer ces pages importantes avant d’entamer ce travail de fond.
Cela vous permettra de mesurer les résultats de trafic par vous-même, et les chances sont fortes pour qu’il y ait de bonnes surprises à la clé !